WordPressで会員サイトを作る方法【プラグイン2つだけでOK】

- 会員サイトを作成したいとお考えの方
- WordPress中級者~上級者の方
(初心者でも作成できますが、ちょっと難しいかもしれません。サポートも可能ですので、まずはお気軽にお問い合わせください。) - Webデザイナーを目指している方
今回は、WordPressを使って、会員サイトを作る方法について解説いたします。
WordPressのインストール方法については、下記記事をご覧ください。

会員サイトにおすすめのWordPressテーマ
会員サイトにおすすめのWordPressテーマは、「THE THOR(ザ・トール)」です。
ただ、このテーマは有料なので、他の無料テーマでも大丈夫です。
WordPressテーマのインストール方法
下記にて、テーマのzipファイルをWordPressにインストールする方法を解説します。
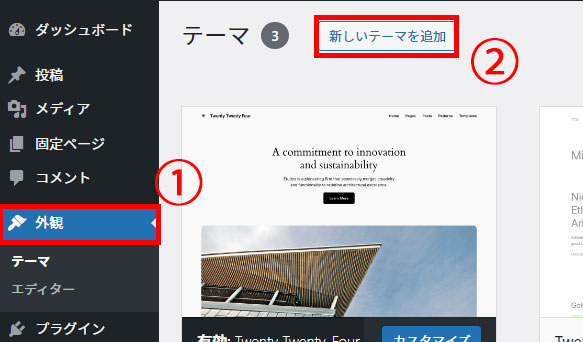
1.[外観]-[新しいテーマを追加]をクリック

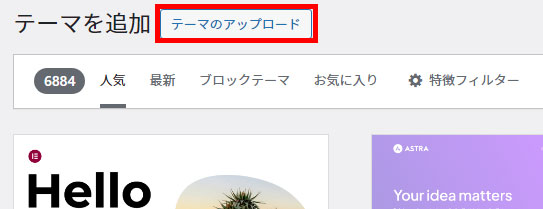
2.[テーマのアップロード]をクリック

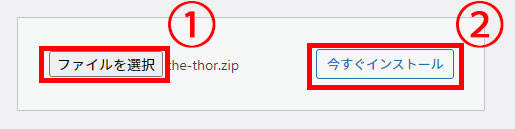
3.[ファイルを選択]-[今すぐインストール]をクリック

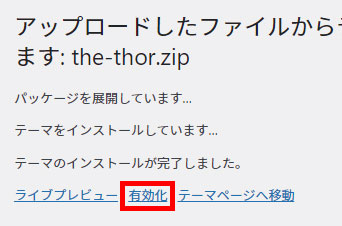
4.[有効化]をクリック

これでテーマのインストールは完了です!
会員サイトに必要なプラグイン
会員サイトを作成する際に必要なプラグインは2つです。
- LoginPress
…ログイン画面をカスタマイズするためのプラグイン - Force Login
…クローズドのサイトにするためのプラグイン、インストールするだけでOK
- Advanced Editor Tools
…エディタの拡張プラグイン - Classic Editor
…旧エディタを使うためのプラグイン - Classic Widgets
…旧ウィジェットを使うためのプラグイン - Contact Form 7
…お問い合わせフォームプラグイン - UpdraftPlus
…バックアッププラグイン - WP Multibyte Patch
…日本語利用時のバグ修正・機能強化プラグイン - SAKURA RS WP SSL
…(本サイトでオススメしているさくらインターネットサーバーの場合のみ)SSL化プラグイン
プラグインのインストール方法
早速、プラグインをインストールしてみましょう。
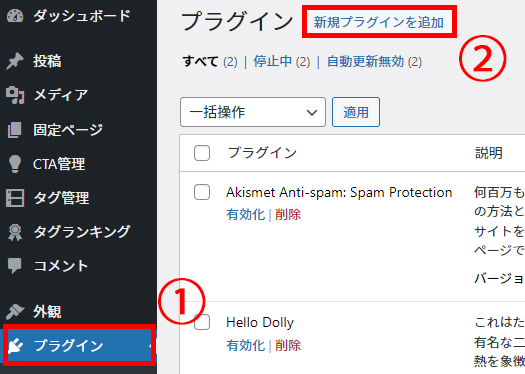
1.[プラグイン]-[新規プラグインを追加]をクリック

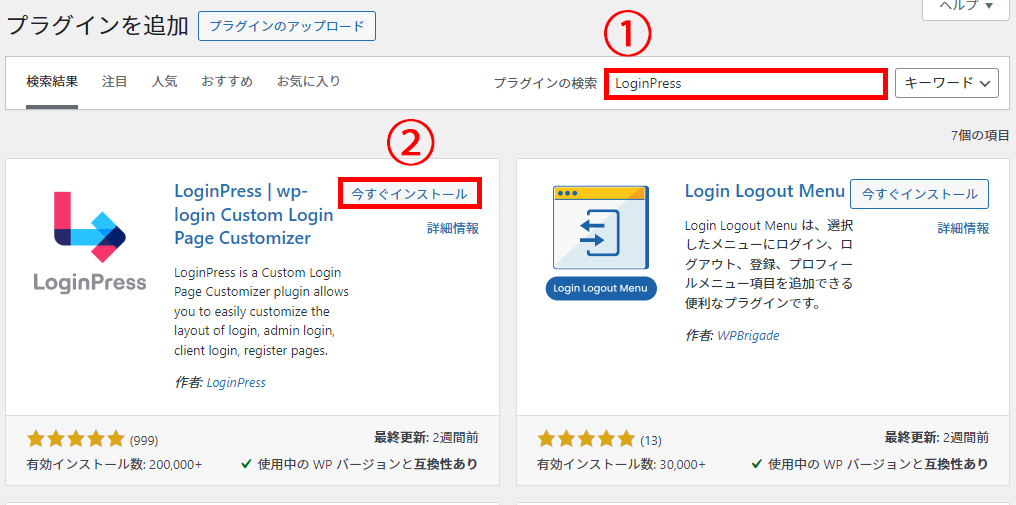
2.「LoginPress」と検索し、[今すぐインストール]をクリック

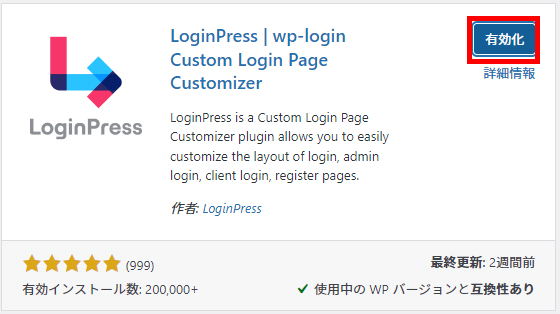
3.[有効化]をクリック

4.上記と同じ手順で、「Force Login」もインストールしてください

これでプラグインのインストールは完了です。
カテゴリーの設定方法
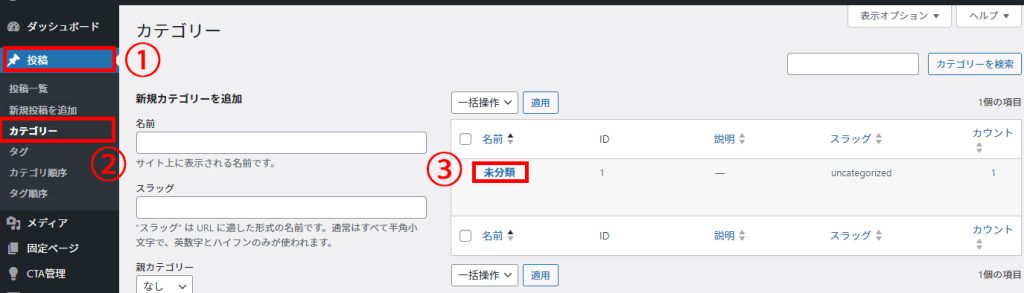
1.最初の1個は、[投稿]-[カテゴリー]をクリックし、[未分類]をクリック

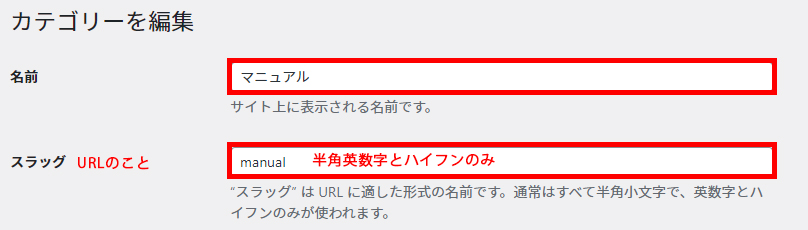
2.[名前]に任意のカテゴリー名を入力し、スラッグ(ページのURLのこと)に半角英数字で任意のURLを入力

3.下にスクロールし、[更新]をクリック

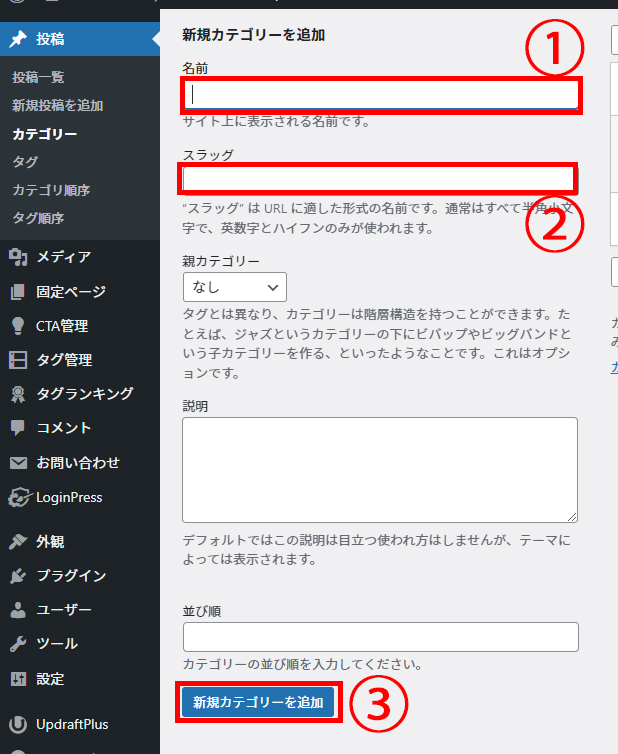
4.2個目からは、[投稿]-[カテゴリー]を開き、この画面で[名前]、[スラッグ]を入力し、[新規カテゴリーを追加]をクリック

カテゴリーはいくつでも追加できます。「親カテゴリー」を選択することで、親子関係にすることも可能です。

例えば、親カテゴリーは「ラーメン」、子カテゴリーは「味噌ラーメン」といった感じです。
固定ページの追加方法
増えないページ(例:運営者情報、プライバシーポリシー)は固定ページを使って作成します。
増えるページ(例:ブログ、お知らせ、実績)は投稿を使って作成します。

増えるか、増えないか、で変わります!例えば、運営者情報ページは基本的に1ページしか作らないので、固定ページでOKです。
固定ページも投稿も、作成方法はほぼ同じですが、ここでは固定ページを例に、作成方法を解説いたします。
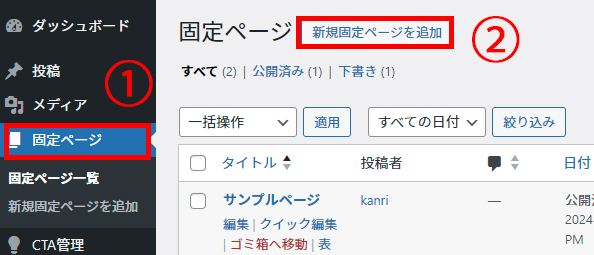
1.[固定ページ]-[新規固定ページを追加]をクリック

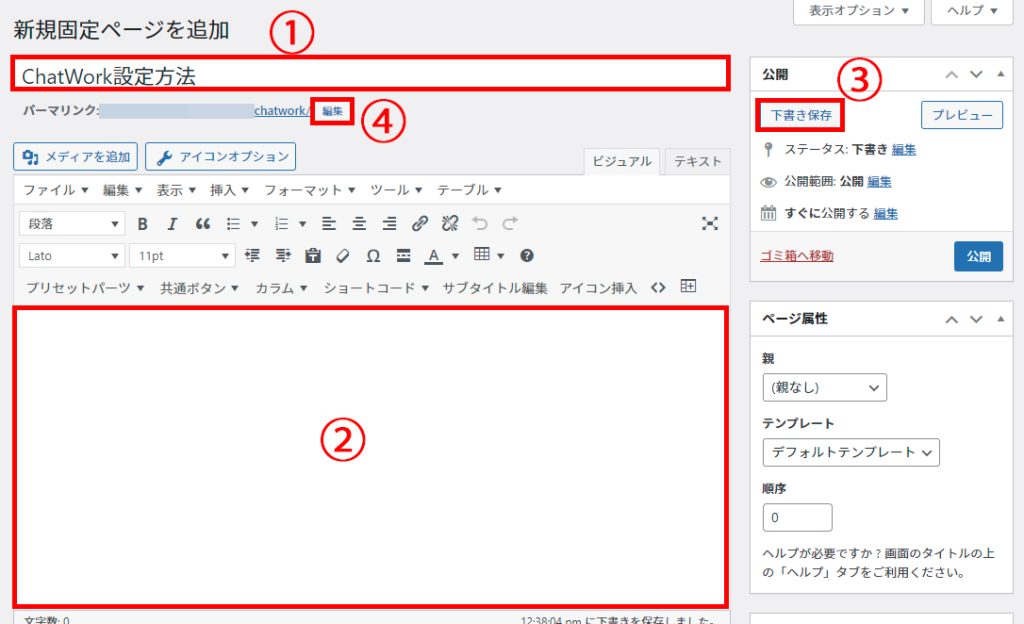
2.タイトル・本文を入力し、[下書き保存]。
[パーマリンク]に日本語が入っている場合は、[編集]をクリックし、半角英数字のみに修正し、[下書き保存]。

3.右下の[アイキャッチ画像を設定]をクリック

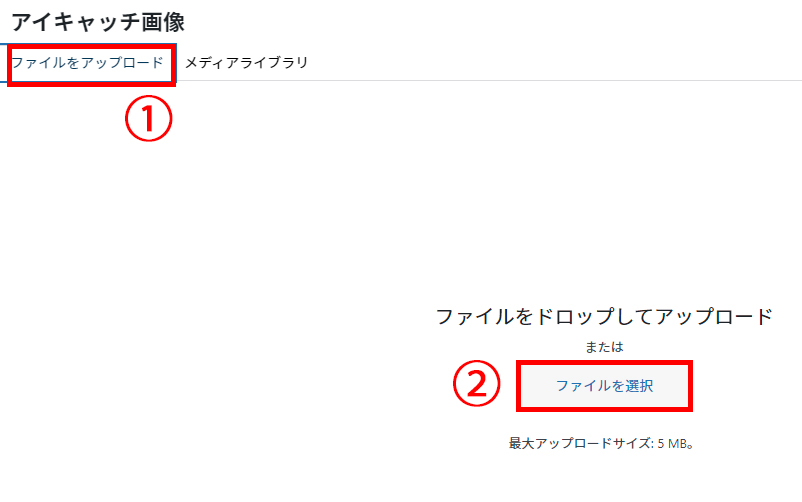
4.[ファイルをアップロード]タブをクリックし、[ファイルを選択]からアイキャッチ画像にしたい画像を選択

5.[公開]をクリック

これでページの公開ができましたので、実際にページを表示して見え方を確認してみましょう。

メディアの追加方法
固定ページや投稿からも画像をアップロードできますが、左側メニューの[メディア]からも画像をアップロードすることができます。
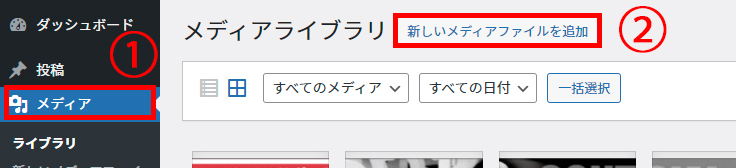
1.[メディア]-[新しいメディアファイルの追加]をクリック

2.[ファイルを選択]からアップロードしたいファイルを選択

このようにメディアをアップロードしておくことで、いつでも投稿や固定ページにて使うことができます。
投稿や固定ページで使用する際には、[メディアを追加]-[メディアライブラリ]タブから使用したいものを選択してください。
テーマのカスタマイズ方法
カスタマイズからWordPressテーマの様々な設定を行うことができます。
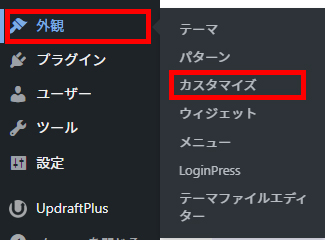
1.[外観]-[カスタマイズ]をクリック

※カスタマイズできる項目は、テーマによって異なります。

詳しくは、お使いのテーマのマニュアルをご覧ください。(マニュアルが無い場合もあります。)
画面右側に表示されるプレビューを確認しながら、色々触ってカスタマイズしてみましょう。
特にマニュアルが無い場合は、とにかく色々試してみるしかありません!このカスタマイズの部分は、適当に触ってもテーマが壊れるということはまずありませんので、ご安心ください。
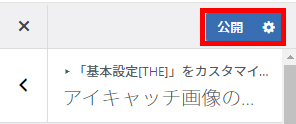
2.設定が終わったら、左上の[公開]をクリック

サイトを表示して、見え方を確認しましょう。
ウィジェットの設定方法
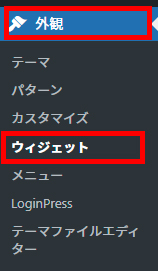
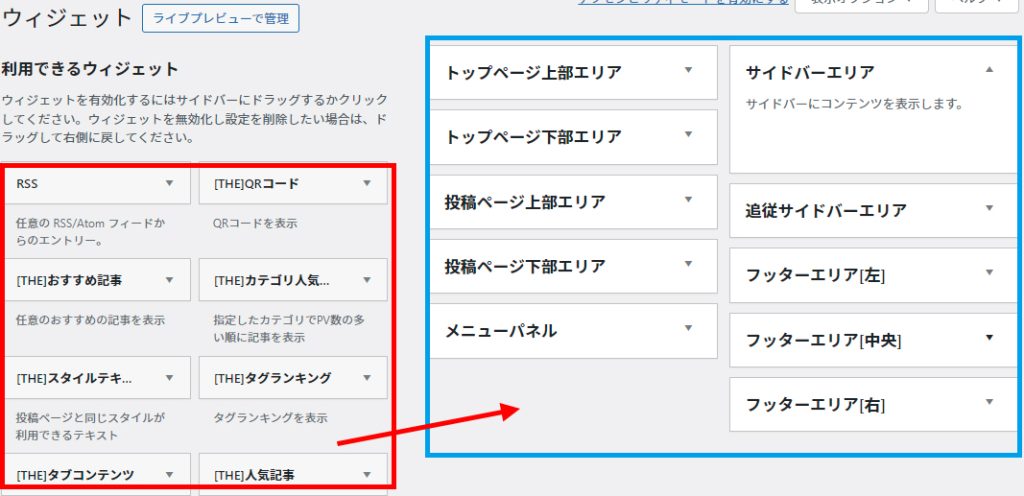
1.[外観]-[ウィジェット]をクリック

2.左側(赤枠)の中で追加したいウィジェットを、右側(青枠)の中の追加したいエリアにドラッグアンドドロップ

これで、ウィジェットの追加は完了です。サイトを実際に表示して、見え方を確認してみましょう。
メニューの作成方法
グローバルメニュー(画面の上部に表示されるメニュー)などの設定を行うことができます。
1.[外観]-[メニュー]をクリック

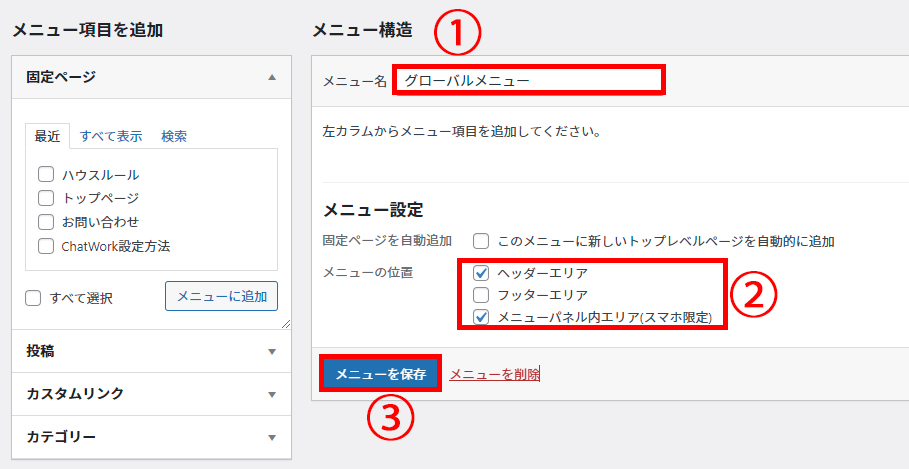
2.[メニュー名]に任意のメニュー名を入力し、[メニューの位置]で表示したい位置を選択、[メニューを保存]をクリック

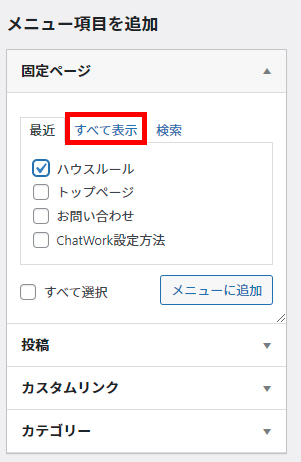
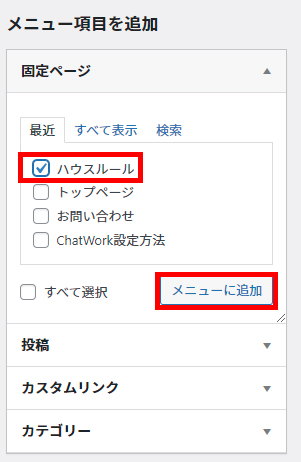
3.左側の「メニュー項目を追加」欄から、メニューに追加したいページを選び、[メニューに追加]をクリック

4.メニューの順序をドラッグアンドドロップで調整

追加したメニューの順番は、ドラッグアンドドロップで変更できます。
メニューの設定が終わったら、サイトを表示して、メニューの表示を確認してみましょう。
ユーザーの追加方法
会員に閲覧していただくためには、会員用のユーザーを追加する必要があります。
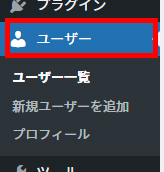
1.[ユーザー]-[新規ユーザーを追加]をクリック


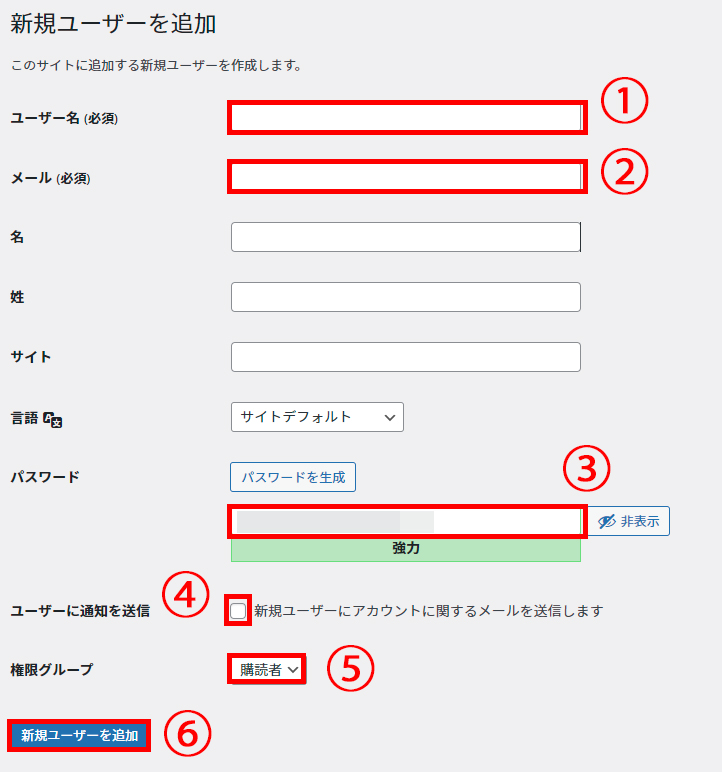
2.①~⑤を設定し、[新規ユーザーを追加]をクリック

①[ユーザー名]→任意のユーザー名を入力
②[メール]→任意のメールアドレスを入力
(※すでに使っているメールアドレスは使えません。)
③[パスワード]→パソコンのメモ帳等にコピーして保存しておく
④[ユーザーに通知を送信]→チェックを外す
⑤[権限グループ]→「購読者」
あとは、設定したユーザー名とパスワードを、会員にメール等でお知らせしましょう。
WordPressのその他設定方法
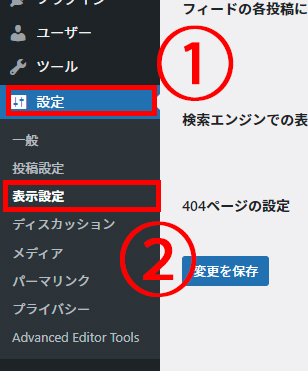
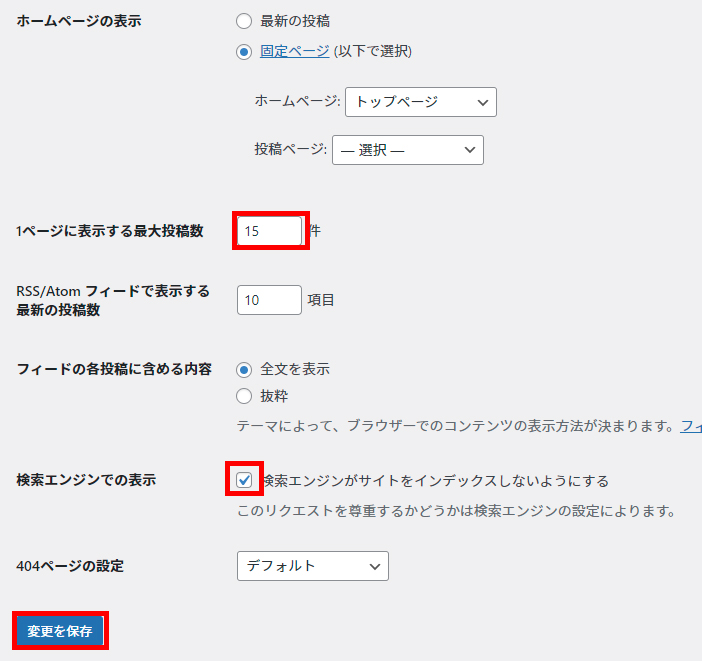
1.[設定]-[表示設定]をクリック

2.必要に応じて、[1ページに表示する最大投稿数]を設定し、[検索エンジンでの表示]にチェック、[変更を保存]をクリック

[検索エンジンでの表示]にチェックを入れると、検索エンジン(Googleなど)で検索に引っかからないサイトを作成できます。
ただし、ここでの設定では完全にクローズドにすることはできないため、プラグイン「Force Login」が必要になります。
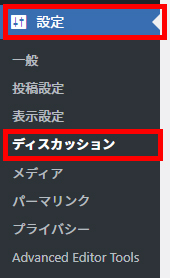
3.[設定]-[ディスカッション]をクリック

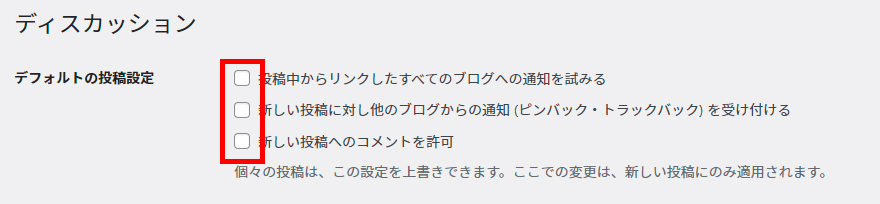
4.デフォルトの投稿設定のチェックをすべて外して、[変更を保存]をクリック


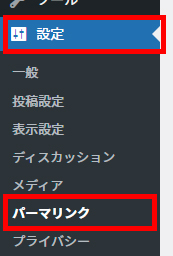
5.[設定]-[パーマリンク]をクリック

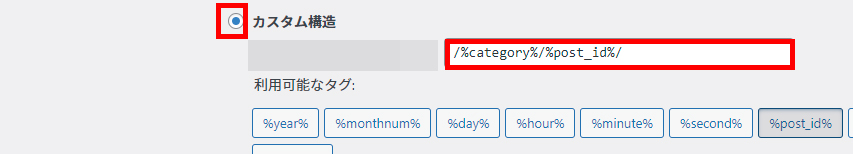
6.[カスタム構造]を選択、「/%category%/%post_id%/」と入力し、[変更を保存]をクリック


「LoginPress」プラグインの設定方法
LoginPressでは、WordPressのログイン画面の設定をすることができます。
ここでは、あくまで一例ですが、オススメ設定をご紹介いたします。

英語なので、少々わかりづらいかもしれませんが、色々触って表示の変化を確認してみると良いと思います!
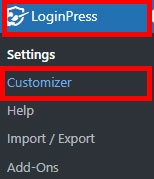
1.[LoginPress]-[Customizer]をクリック

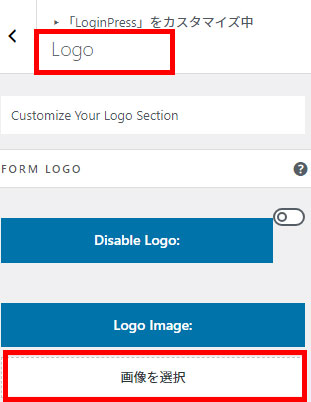
2.[Logo]-[LogoImage]-[画像を選択]からログイン画面に表示するロゴを選択

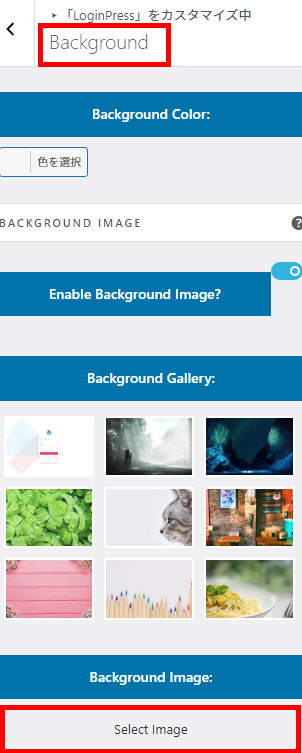
3.[Background]-[Background Image]-[Select Image]からログイン画面の背景画像を選択

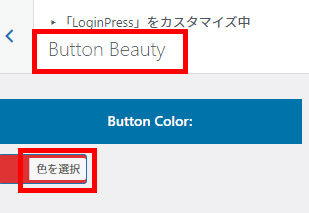
4.[Button Beauty]-[色を選択]からログインボタンの色を選択

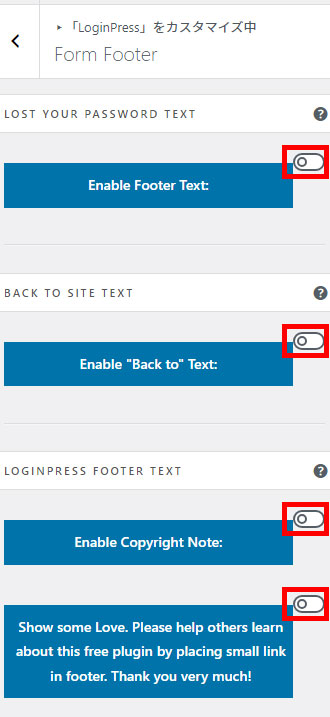
5.[Form Footer]の選択はすべてOFFに

お問い合わせフォームの作成方法
お問い合わせフォームは「Contact Form 7」というプラグインを使用して設置します。
詳しくは下記記事をご覧ください。

まとめ:会員サイトを作る際に必要なもの
とりあえず、会員サイトに必要なプラグインは下記2つだということだけ押さえておきましょう!
- LoginPress
…ログイン画面をカスタマイズするためのプラグイン - Force Login
…クローズドのサイトにするためのプラグイン、インストールするだけでOK
会員サイトにオススメのWordPressテーマはこちらです。
「THE THOR(ザ・トール)」※有料

お金をかけたくないという方は無料テーマでももちろん大丈夫です!
空創デザインオフィスでは、WordPressを使った会員サイト作成、サポート、その他サイト制作なども承っております。下記よりお気軽にお問い合わせください。