【コピペで簡単】WordPress『Contact Form7』の設定方法

- WordPress『Contact Form7』の設定方法について知りたい方
- WordPressサイトにフォームを設置したいとお考えの方
- WordPressを利用している or 利用予定 の方
- Webデザイナーを目指している方
今回は、WordPressサイトに簡単にフォームを設置できるプラグイン『Contact Form7』の設定方法について解説します。

コピペで簡単に作成できます!
WordPressプラグイン『Contact Form7』のインストール方法
まずは、プラグイン『Contact Form7』をインストールしましょう。
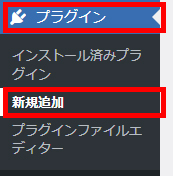
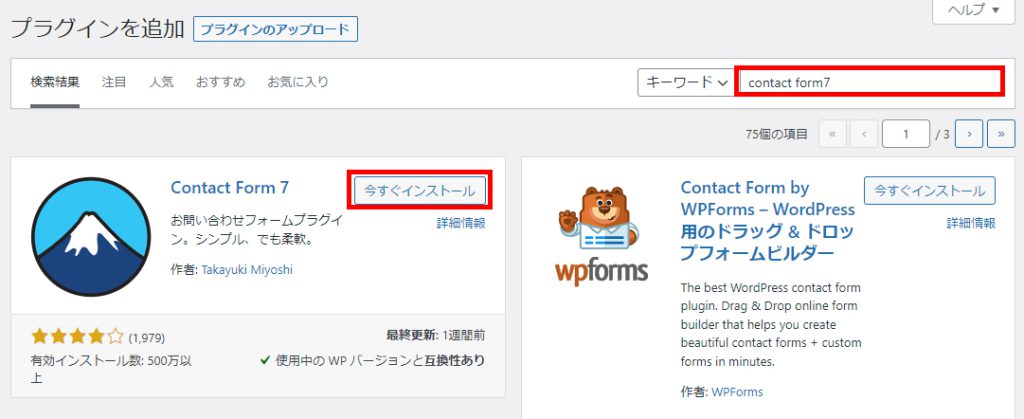
1.[プラグイン]-[新規追加]

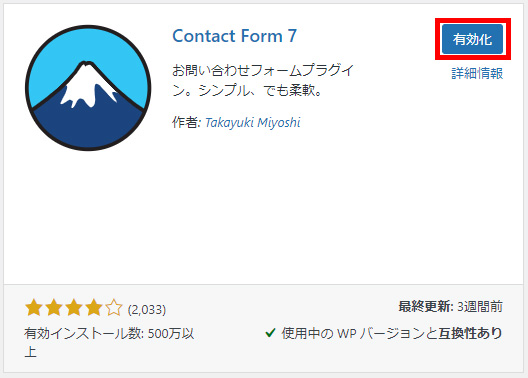
2.「Contact Form 7」と検索し、[今すぐインストール]→[有効化]をクリック


WordPress固定ページでフォーム用のページを作成する
フォームを表示するためのページを、WordPressの「固定ページ」の機能を使って作成しましょう。
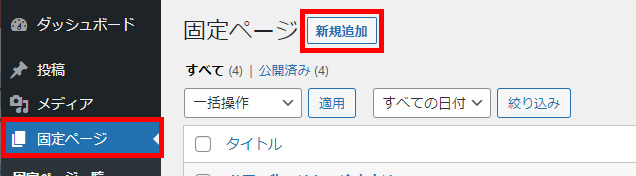
1.[固定ページ]-[新規追加]をクリック

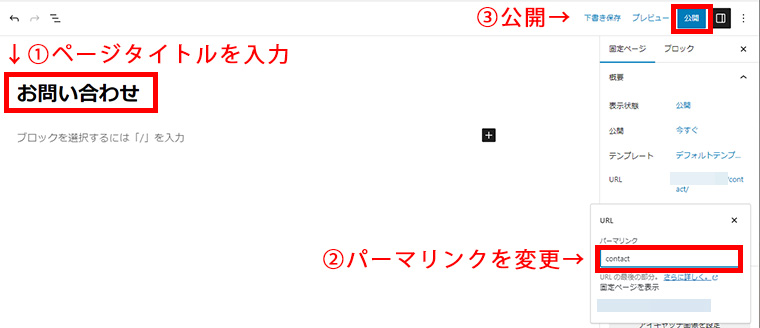
2.ページタイトルを入力し、パーマリンクを半角英字に変更、[公開]をクリック

ページタイトルが日本語の場合、パーマリンク(URL)も日本語になってしまうので、半角英字に変更しましょう。
※パーマリンクは半角英数字と半角ハイフン(-)のみ使用可
《パーマリンクの例》
contact
『Contact Form 7』を固定ページに表示する
上記で作成したフォーム用の固定ページに、Contact Form 7のフォームを表示しましょう。
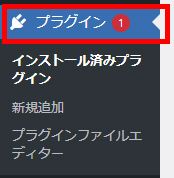
1.[プラグイン]をクリック

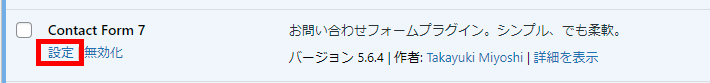
2.Contact Form 7の[設定]をクリック

※左メニューにある[お問い合わせ]をクリックしても構いません。
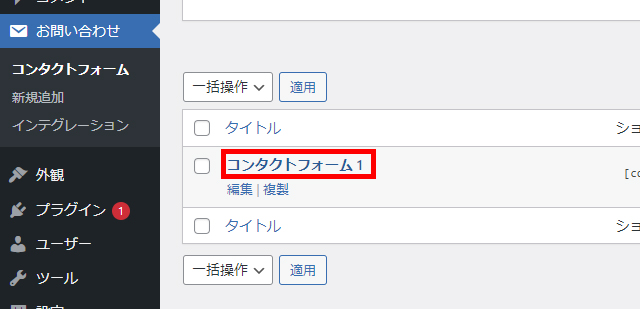
3.[コンタクトフォーム1]をクリック

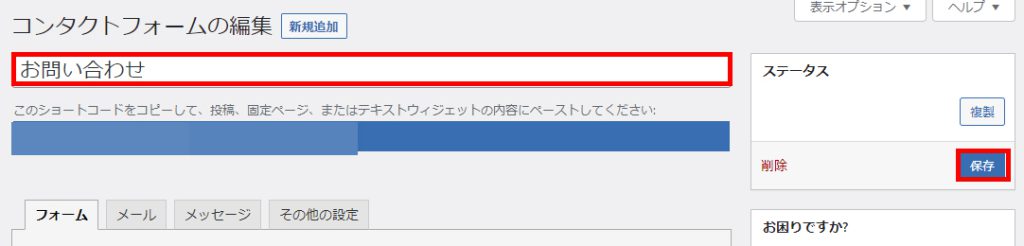
4.タイトルを変更し、[保存]をクリック

作成するフォームにあわせて、わかりやすいタイトルを付けてください。
例)お問い合わせフォームの場合は「お問い合わせ」
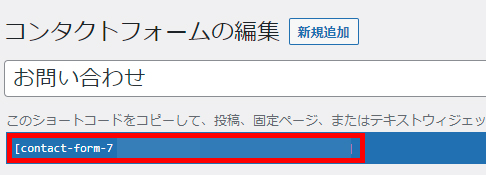
5.ショートコードをコピー

タイトルの下に表示されるショートコードをコピーします。
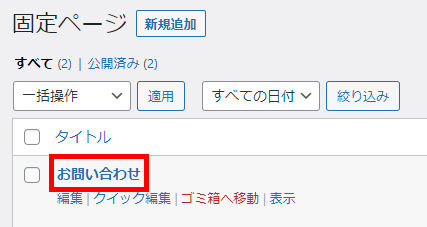
6.[固定ページ]をクリックし、フォーム用の固定ページを開く


事前に作成しておいた固定ページを開きます。
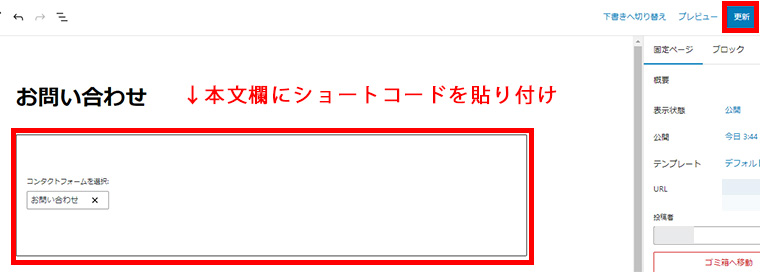
7.ショートコードを本文に貼り付け、[更新]

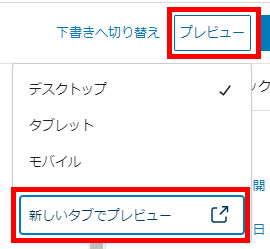
8.[プレビュー]からページを確認

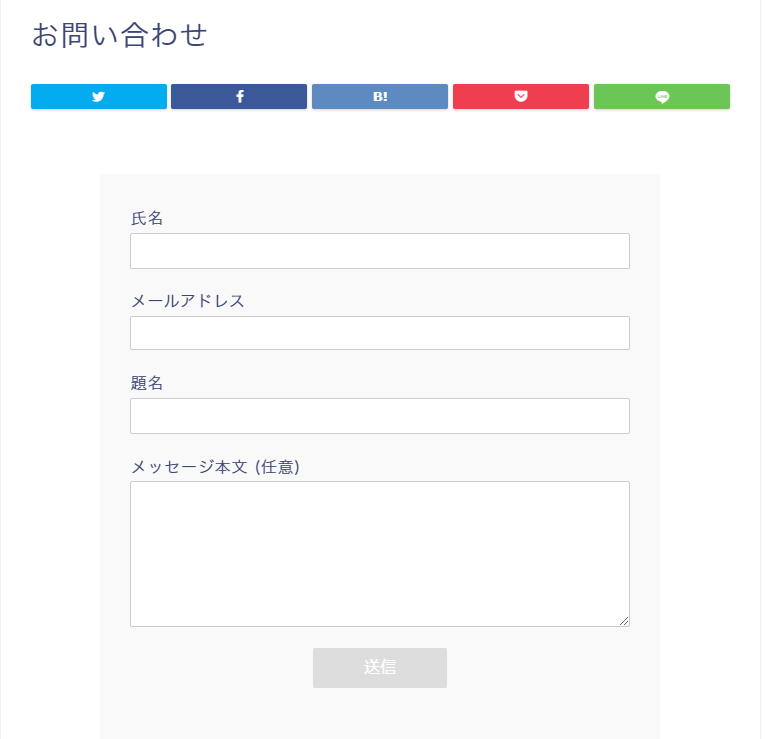
テーマによって見た目は異なりますが、下図のようにフォームが表示されているか確認しましょう。

これで、固定ページに『Contact Form 7』のフォームを設置することができました。
『Contact Form 7』の入力項目と返信メールの設定方法
Contact Form 7の入力項目と返信メールの設定をしていきましょう。
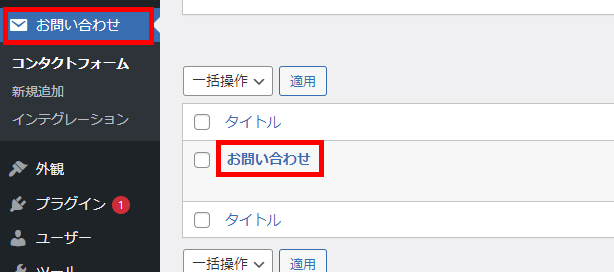
1.[お問い合わせ]をクリックし、フォームのタイトルをクリック

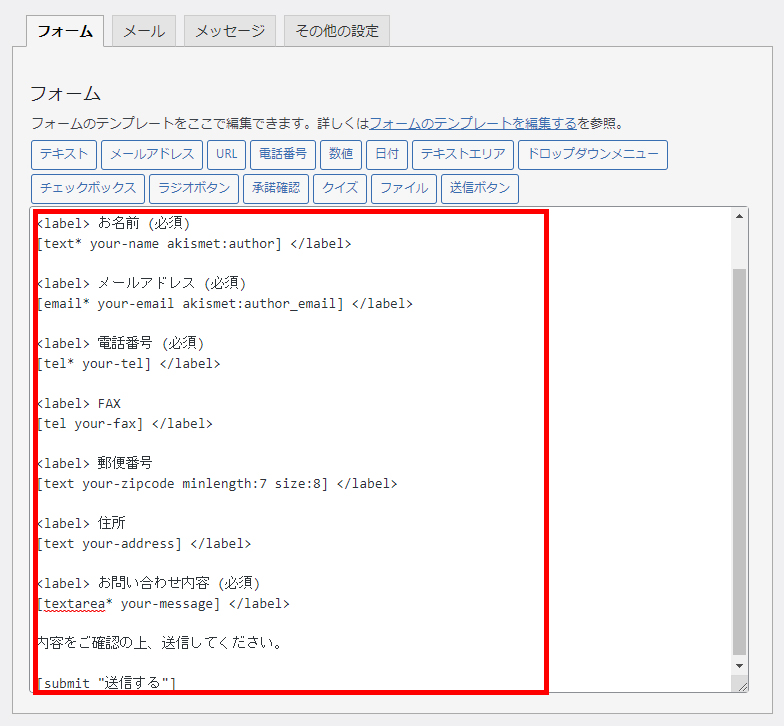
2.フォームを編集し、[保存]


下記はおすすめの項目例です。コピペでお使いいただけます。必要に応じて編集してください。
1<label> 会社名
2[text company] </label>
3
4<label> お名前 (必須)
5[text* your-name] </label>
6
7<label> メールアドレス (必須)
8[email* your-email] </label>
9
10<label> 電話番号 (必須)
11[tel* your-tel] </label>
12
13<label> 郵便番号
14[text your-zipcode minlength:7 size:8] </label>
15
16<label> 住所
17[text your-address] </label>
18
19<label> お問い合わせ内容 (必須)
20[textarea* your-message] </label>
21
22内容をご確認の上、送信してください。
23
24[submit "送信する"]
不要な項目がある場合は、削ってお使いください。
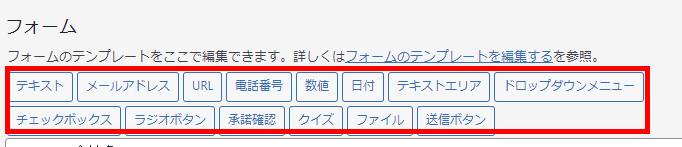
入力項目は、[項目の種類 任意の項目名]というかたちで記載します。(項目を追加する際は、ボタンから簡単に追加できます。下記で詳しく解説しています。)
*のマークは、必須入力という意味です。必須の場合は、項目の種類の最後に*をつけます。
例)[text* your-name]
(補足)新規項目を追加したい場合
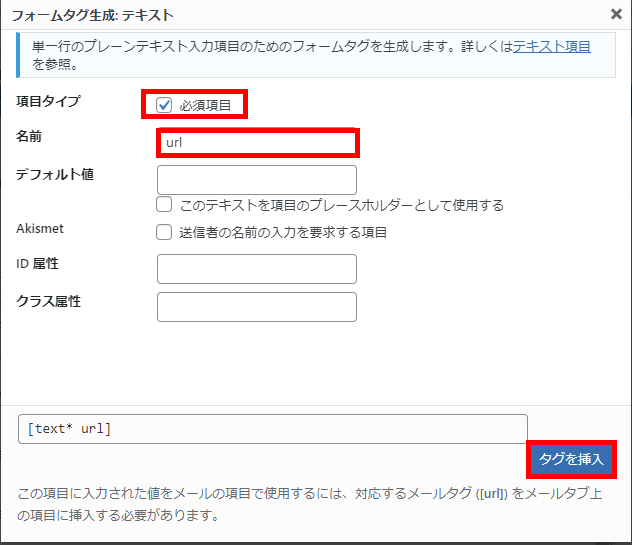
挿入したい位置をクリックし、下図のボタンを押すと入力項目を追加できます。


必須の場合は、[必須項目]にチェックしてください。
[名前]はなんでも大丈夫ですが、わかりやすい名前をつけましょう。
(例:URL欄なら「url」)
この時、[名前]が他の入力項目とかぶらないように注意してください。
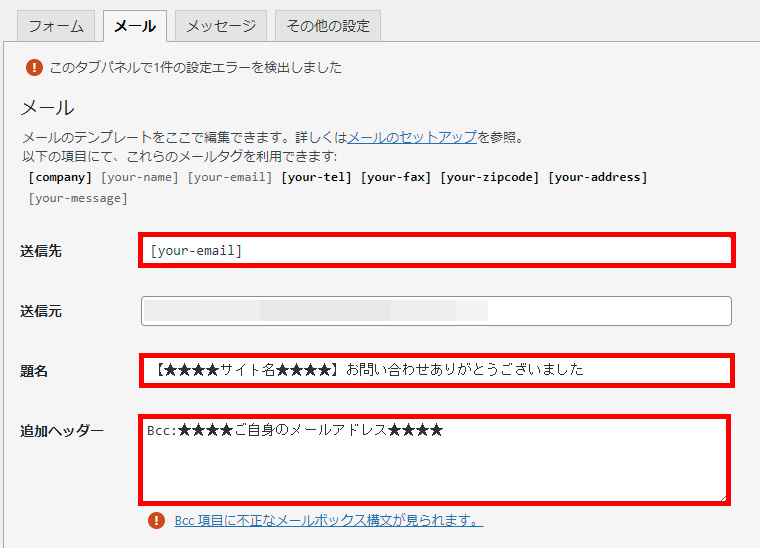
3.[メール]タブをクリックし、下記のとおり入力
[メール]タブをクリックし、下記のとおり入力してください。
| 送信先 | [your-email] |
|---|---|
| 題名 | 【★★★★サイト名★★★★】お問い合わせありがとうございました |
| 追加ヘッダー | Bcc:★★★★ご自身のメールアドレス★★★★ |

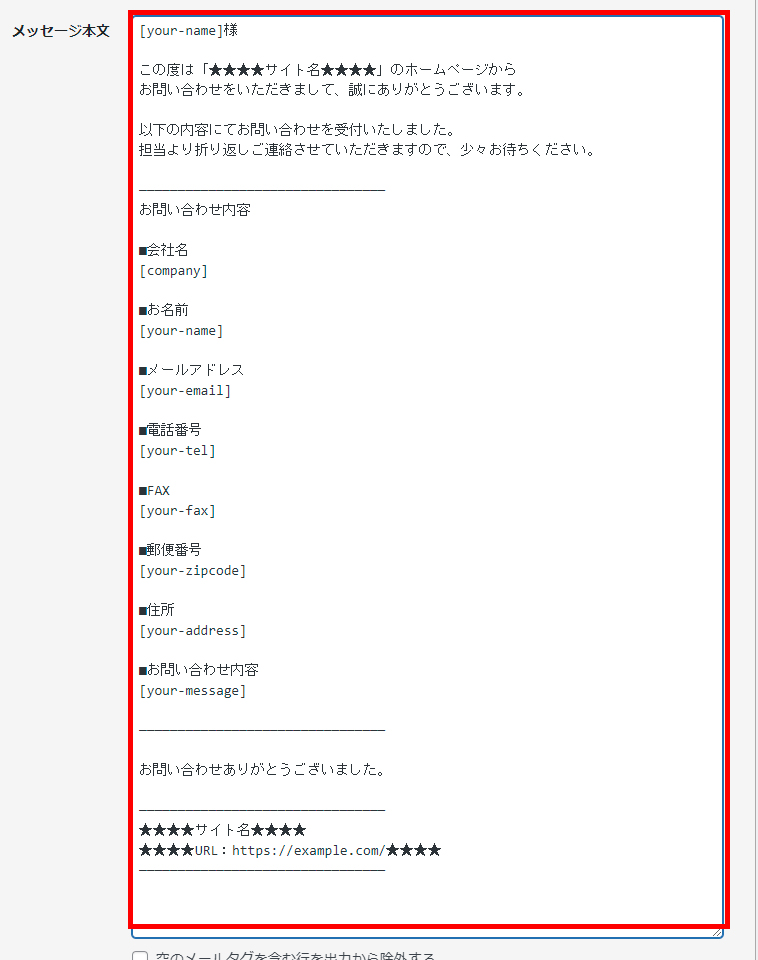
4.メッセージ本文欄を編集し、[保存]


下記はおすすめの記載例です。コピペでお使いいただけます。必要に応じて編集してください。
1[your-name]様
2
3この度は「★★★★サイト名★★★★」のホームページから
4お問い合わせをいただきまして、誠にありがとうございます。
5
6以下の内容にてお問い合わせを受付いたしました。
7担当より折り返しご連絡させていただきますので、少々お待ちください。
8
9────────────────────────────────
10お問い合わせ内容
11
12■会社名
13[company]
14
15■お名前
16[your-name]
17
18■メールアドレス
19[your-email]
20
21■電話番号
22[your-tel]
23
24■郵便番号
25[your-zipcode]
26
27■住所
28[your-address]
29
30■お問い合わせ内容
31[your-message]
32
33────────────────────────────────
34
35お問い合わせありがとうございました。
36
37────────────────────────────────
38★★★★サイト名★★★★
39★★★★URL:https://example.com/★★★★
40────────────────────────────────
[項目名] と記載することで、メール本文にユーザーが入力した内容を表示することができます。
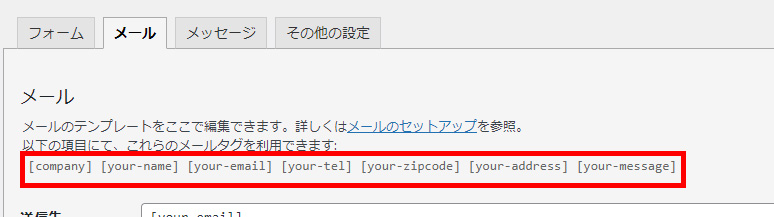
項目を追加したい場合は、下図赤で示した部分に項目名一覧がありますので、追加したい項目名をコピーして、メール本文欄に貼り付けてください。

また、逆に、不要な項目があれば削ってください。
※フォームの入力項目とメッセージ本文に表示する項目を同じにする必要があります。
(補足)各項目の詳細説明
| 送信先 | 基本的には、ユーザーに返信メールを送信するために使用します。 そのため、送信先にはユーザーのメールアドレスを入れます。 (上記例では、ユーザーのメールアドレスは[your-email]) |
| 題名 | 返信メールの件名になるため、わかりやすい題名にしましょう。 |
| 追加ヘッダー | Bcc:自分のメールアドレス とすることで、サイト運営者にもメールを送信します。 Bcc=ブラインドカーボンコピーとは: メール送信先を見えないように送信する方法 ユーザーにメール送信先を見せないようにするために、Bccを使います。 |
| メッセージ本文 | メール本文にあたる部分です。 ユーザーが入力した内容やサイト運営者の連絡先などを記載するのが一般的です。 |
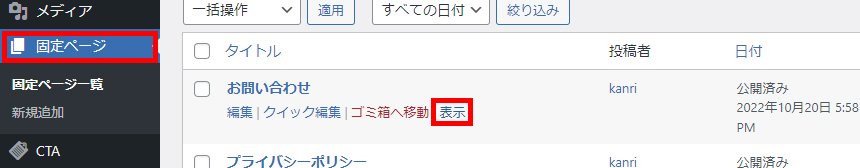
5.固定ページを開き、お問い合わせページの[表示]をクリック

6.フォームの送信テストを行い、メールが届くか確認
実際にフォームに入力し、送信テストを行いましょう。
メールアドレス入力欄には、「追加ヘッダー」(Bcc)に入力したメールアドレスとは別のメールアドレスを入力します。
チェック方法は、以下のチェックポイントを参考にしましょう。
《入力画面》
□項目に抜けはないか?
□必須項目が必須になるか?
(何も入力していない状態で[送信]をクリック)
□全ての項目に入力し、[送信]をクリック
※メールアドレス入力欄には「追加ヘッダー」(Bcc)で設定したアドレスとは別のメールアドレスを入力
《返信メール》
□お客様と自分用の2通のメールが届くか?
(数分程度かかる場合があります。届かない場合は、メールソフトを更新してみましょう。迷惑メールフォルダもチェックしてください。)
□メール件名は正しいか?
□メール本文に抜けや間違いは無いか?
修正がある場合は修正し、再度上記をチェックしてください。
すべてのチェックポイントをクリアしたら、フォーム設置完了です。
最後に:WordPressについてのご相談もお気軽にどうぞ!
空創デザインオフィスでは、ホームページ制作・リニューアル、WordPress導入、自分でホームページを作りたい方、Webデザイナーになりたい方へのサポートなども承っております。
下記ボタンよりお気軽にお問い合わせください!(お見積りは無料です)