【2STEP】固定ページテンプレートファイル作成方法(自作WordPressテーマ)

- 自作(オリジナル)WordPressテーマを作成したいとお考えの方
- WordPressテーマの固定ページをコーディングする方法について詳しく知りたい方
- WordPressを利用している or 利用予定 の方
- Webデザイナーを目指している方
WordPressのエディタは直感的で、特別な知識がなくても投稿しやすいようにできています。
ただ、ちょっと複雑なコーディングをしようと思うと、エディタだけで対応するのは骨が折れるんですよね。
特に、固定ページの場合は、コーディングして工夫したい箇所が出てくることが多いです。
こういった場合は、予めテンプレートファイルを用意しておくと簡単です。
今回は、固定ページに呼び出せるテンプレートファイルを用意する方法について解説します。
自作WordPressテーマ作成については、下記記事でまとめてご紹介しています。ぜひあわせてご覧ください!

WordPress 固定ページ用テンプレートファイルの作り方
- 固定ページのテンプレートファイルをコーディングする
- 1のテンプレートを固定ページで読み込む
STEP1:固定ページのテンプレートファイルをコーディングする
テンプレートファイルを任意の名前で作成し、PHP形式でテーマフォルダ内に保存しましょう。(例:company-page.php)
テンプレートファイルの一番最初に、必ず「Template Name:●●」を入れます。
これがないとテンプレートファイルとして認識されませんので、ご注意ください。
1<?php
2/*
3Template Name: 会社概要
4*/
あとは、ヘッダー(get_header)とフッター(get_footer)を呼び出し、その間にHTMLでコンテンツを記載します。
1<?php
2/*
3Template Name: 会社概要
4*/
5get_header();
6?>
7<!-- ここにコンテンツを記載 -->
8<?php get_footer(); ?>
ここではHTMLの解説はしませんが、HTMLとCSSの基礎がわかっていれば比較的簡単に作成できると思います。
STEP2:1のテンプレートを固定ページで読み込む
STEP1でテンプレートファイルが完成したら、あとは固定ページを作成して読み込むだけです。
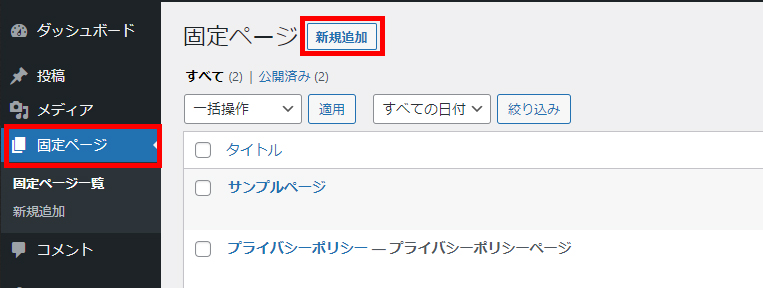
1.WordPress管理画面を開き、[固定ページ]-[新規追加]をクリック

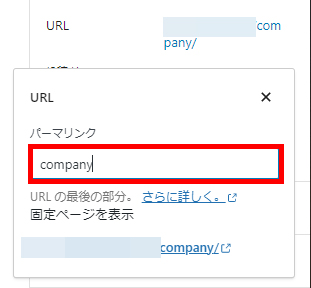
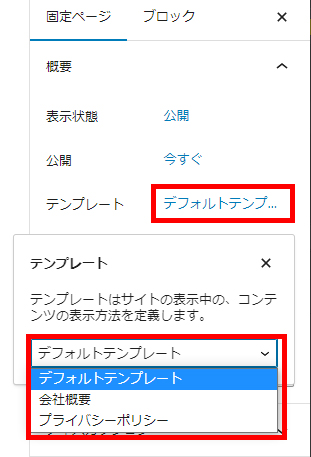
2.右側[固定ページ]タブ-[テンプレート]で作成したテンプレートを選択

これだけで、作成したテンプレートを固定ページに適用できます。
※テンプレートファイルをアップロードしたのに、テンプレートの選択肢に表示されない場合は、リロード(Windows:[F5]/Mac:[⌘]+[R])してみてください。
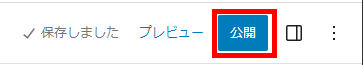
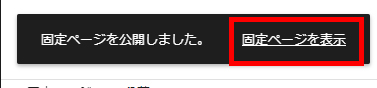
3.[公開]し、[固定ページを表示]をクリックして確認してみましょう


まとめ:WordPress 固定ページ用テンプレート作成のポイント
- 固定ページのテンプレートファイルをコーディングする
- 1のテンプレートを固定ページで読み込む
テンプレートファイルを任意の名前で作成し、PHP形式でテーマフォルダ内に保存しましょう。(例:company-page.php)
テンプレートファイルの一番最初に、必ず「Template Name:●●」を入れます。
1<?php
2/*
3Template Name: 会社概要
4*/
5get_header();
6?>
7<!-- ここにコンテンツを記載 -->
8<?php get_footer(); ?>空創デザインオフィスでは、ホームページ制作・リニューアル、WordPress導入、自分でホームページを作りたい方へのサポートなども承っております。
下記ボタンよりお気軽にお問い合わせください!(お見積りは無料です)