Web制作におけるAdobe XDの使い所とXDに代わるツール

未経験からWebデザイナーに転職・就職したい方

Webデザイナーになりたいのですが、Adobe XDを覚える必要はありますか?
というご質問をいただいたので、今回の記事ではAdobe XDについて取り上げたいと思います!
最初に結論からお伝えすると、ご質問への回答は次のようになります。

WebデザイナーにAdobe XDは必要ありません!
今回は、『そもそも、Adobe XDってどんなソフト?』という初歩的なところから、Web制作における使い所、XDに代わるソフトなどについても解説していきたいと思います。
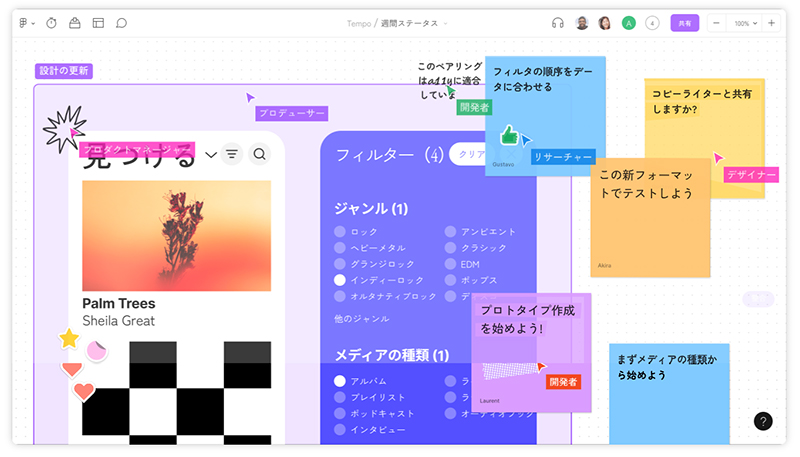
Adobe XDはUI/UXデザインのためのソフト

Adobe XDは、ユーザーインターフェース(UI)/ユーザーエクスペリエンス(UX)デザインのためのソフトです。
WebデザインにおけるAdobe XDの使い所
私の場合、Adobe XDはワイヤーフレーム作成ツールとして使っていたことがあります。

ただ!わざわざ過去形で「使っていた」と書いたとおり、現在は使っていません。
普段、私はAdobe IllustratorとPhotoshopをメインで使っているのですが、この2つのソフトがあれば、デザインはもちろん、ワイヤーフレームも作成できてしまうので、他のソフトを導入する必要性があまりない…
というのが正直なところでした。

最初は流行りに乗って、物珍しさもあって、XDを使っていました。。。
中には、Adobe XDでWebデザインを作成している方もいらっしゃるようですが、IllustratorやPhotoshopに慣れているユーザーからすると、XDをデザインソフトとして使うのはちょっと使いづらいな…という印象でした。
個人的には、Web制作でXDを使うとすれば、前述のようにワイヤーフレーム作成やサイト構成図作成などに向いているのではないかと思います。

Adobe XDもFireworksと同じ運命を辿りそうな気がしてなりません・・・・

Adobe XDに代わるツール「Figma」
Adobe XDに代わるツールとして近年人気のツールは「Figma」。

Figmaは、オンラインで利用可能なデザインツールで、ウェブブラウザを介してクラウド上で動作します。
主にユーザーインターフェース(UI)やユーザーエクスペリエンス(UX)デザイン、プロトタイピング(試作品という意味)、共同作業に使用されます。
Webデザイナーを目指す場合、Adobe PhotoshopとIllustratorのほうが習得の優先度は高いですが、Figmaについても、『こんなツールもあるんだ~』くらいには知っておいても損はないかと思います。
Webデザイナーに転職・就職するために必要なソフト
Webデザイナーに転職・就職するために必要なソフトは以下の3つです。
- Adobe Photoshop(必須)
- Adobe Illustrator(必須)
- Adobe Dreamweaver(無料テキストエディタでもOK)
より詳しくは下記記事で解説していますので、ぜひあわせてご覧ください!

まとめ:WebデザイナーになるためにはAdobe XDは特に必要ない
Adobe XDは、Webデザイナーになるためには特に必要ないソフトです。
Adobe PhotoshopとIllustratorのほうがはるかに優先順位が高いので、まずはそちらから習得しましょう。
Adobe XDはワイヤーフレームやサイト構成図作成などもしやすいソフトで、活躍するシーンもあることは事実です。
ただ、2024年1月現在、Adobe XDはメンテナンスモードになっているので、Adobe次第になりますが、今後ソフトが無くなる可能性もあります。
そのため、これから勉強する方がわざわざXDを覚える必要はあまりないかなと思います。
空創デザインオフィスでは、本業・副業問わず、Webデザイナーになりたい方へのサポートを行っております!
月額5,000円+税(税込5,500円)~、ご質問・ご相談に懇切丁寧にお応えするサービスも提供していますので、お気軽にお問い合わせください。