【簡単】GoogleフォントをWebサイトに適用する方法

- GoogleフォントやWebフォントについて知りたい方
- Webサイトにオシャレなフォントを使いたい方
- 未経験からWebデザイナーに転職・就職したい方
- Webデザイナー初心者の方
今回は、無料でWebフォントが使えるサービス「Googleフォント」をWebサイトに適用する方法について解説します。
Googleフォントを使えば、Webサイトにちょっと変わったフォントやオシャレなフォントなどを使うことができるようになります。
GoogleフォントをWebサイトに適用する方法について早く知りたい方は、下記目次からジャンプしていただけます。
Googleフォントとは:Webフォントが無料で使えるサービス

Googleフォントとは、Googleが提供しているWebフォントが無料で使えるサービスのことです。
Webフォントとは:インターネット上にあるフォント

Webフォントとは、あらかじめサーバー上にUPされたフォントや、インターネット上で提供されているフォントのことです。
WebフォントをWebサイトに読み込むと、色々な種類のフォントを使うことが出来るようになります。
Googleフォントは、このWebフォントを簡単に使えるようにしたサービスです。
Webフォントのメリット
- Webサイトでちょっと変わったフォントやオシャレなフォントなどを使える
- Webページの更新が簡単
- SEO対策的にメリットがある
通常、Webサイトにちょっと変わったフォントやオシャレなフォントなどを使いたい場合は、フォントを画像化して配置しなければなりませんが、Webフォントならその手間がありません。
画像だと更新に手間がかかるので、Webフォントのほうが更新も簡単です。
フォントを画像化して表示させていたところを、Webフォントを使えばテキストにできるので、SEO対策的※にもメリットがあります。(画像よりもテキストのほうが検索エンジンに認識されやすいため)
Webフォントのデメリット
- 最初にWebフォントを読み込むための設定が必要
- 若干、Webサイトの表示速度が遅くなる
Googleフォントを使えば比較的簡単ですが、Webフォントを使うためには、最初にWebサイトにWebフォントを読み込むための設定が必要です。
また、Webフォントを読み込むと、フォントを読み込む分、若干Webサイトの表示速度が遅くなるというデメリットがあります。

ただ、表示速度については画像ばかりのWebサイトの場合も遅くなるので、あまり気にする必要はありません
GoogleフォントをWebサイトに適用する方法
GoogleフォントをWebサイトに適用する方法は以下のとおりです。
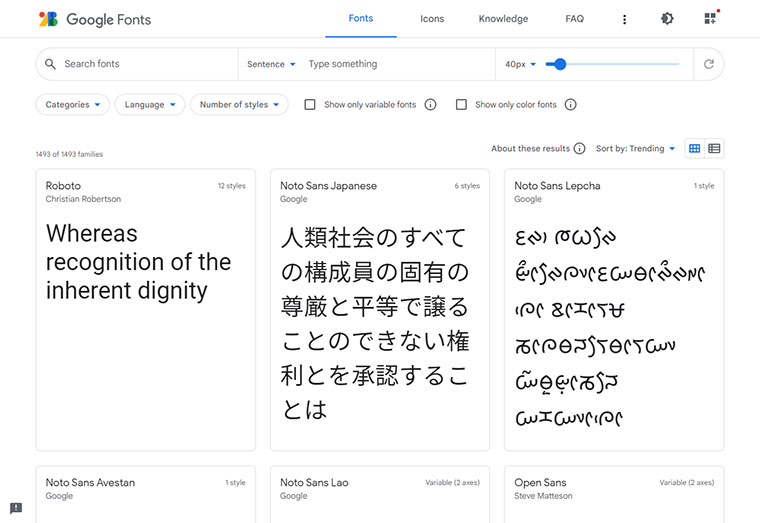
1.Googleフォントにアクセス

▼Googleフォント(別画面で開きます)
https://fonts.google.com/
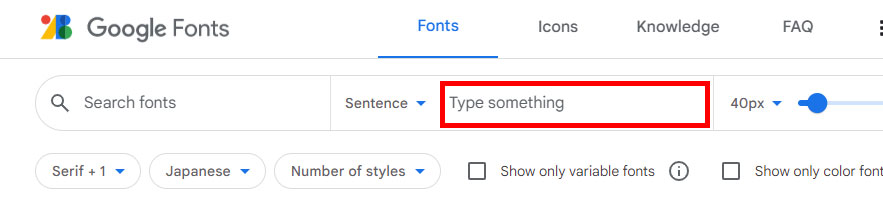
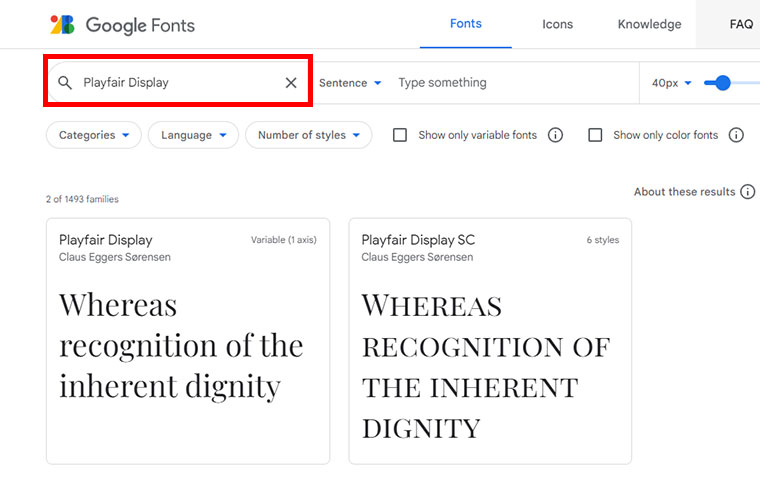
2.フォントを検索

使用したいフォントが決まっている場合は、上図のようにフォント名で検索します。
(今回は、例として「Playfair Display」というフォントを検索しています。)
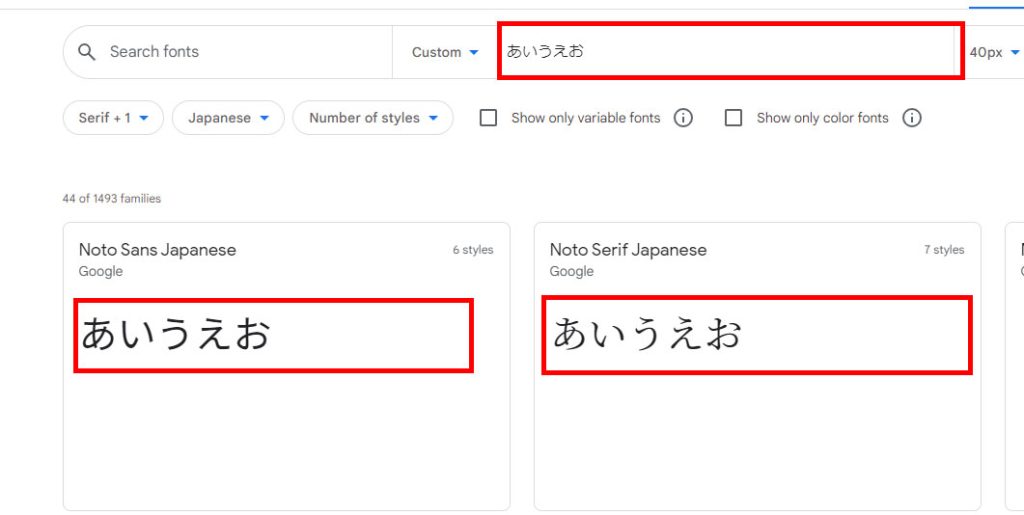
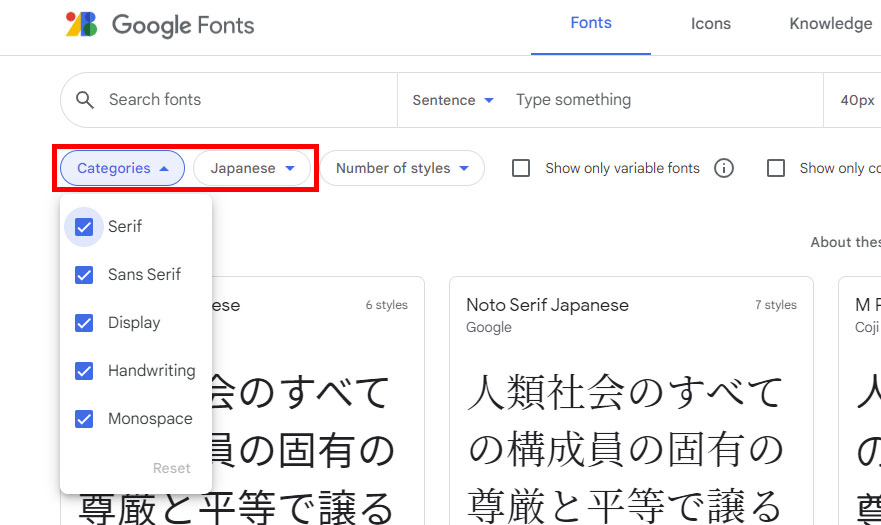
使用したいフォントが決まっていない場合は、「Categories」と「Language」を選んで、絞り込み検索するのがおすすめです。

- Serif…明朝体、線の端に飾り(ひげ)がついているフォント
- Sans Serif…ゴシック体、線の端に飾り(ひげ)がついていないフォント
- Display…見出しに適したフォント
- Handwriting…手書きフォント
- Monospace…等幅フォント(すべての文字が同じ幅)
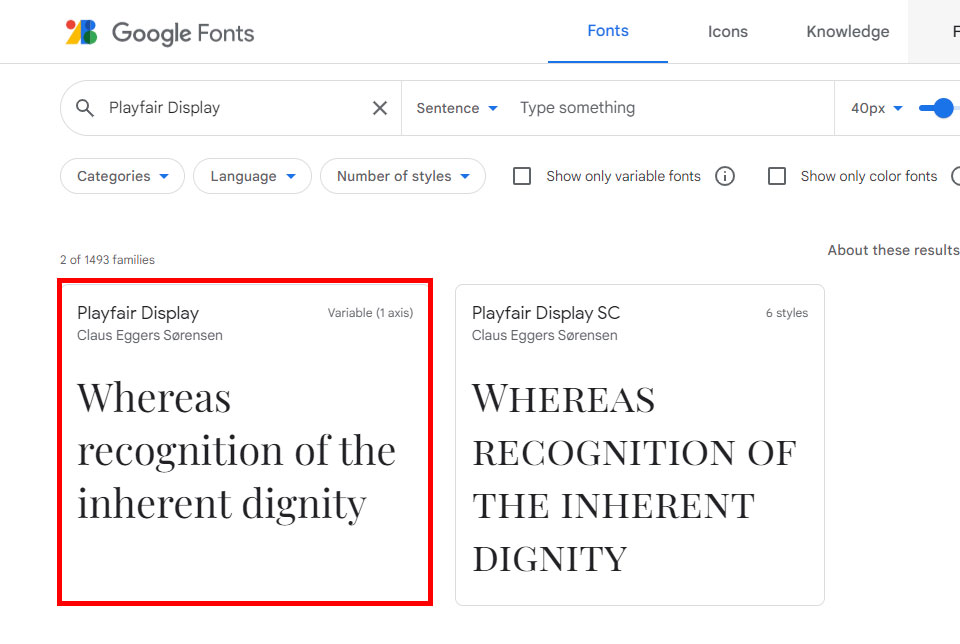
3.使用したいフォントをクリック

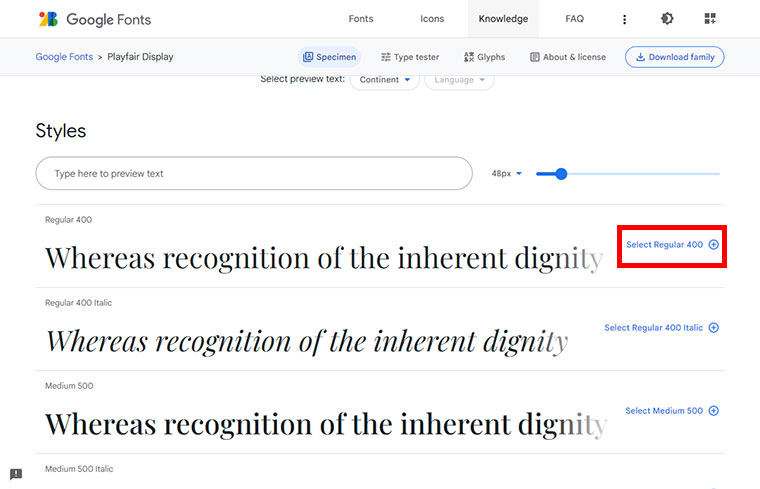
4.画面をスクロールし、使用したい種類をクリック(太さ・イタリック体)

フォントによっては、上図のように太さやイタリック体の有無を選べます。
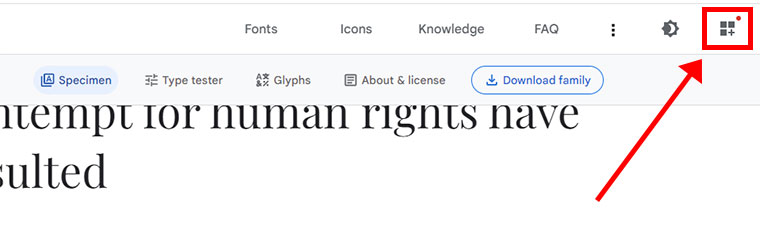
5.右上のボタンをクリック

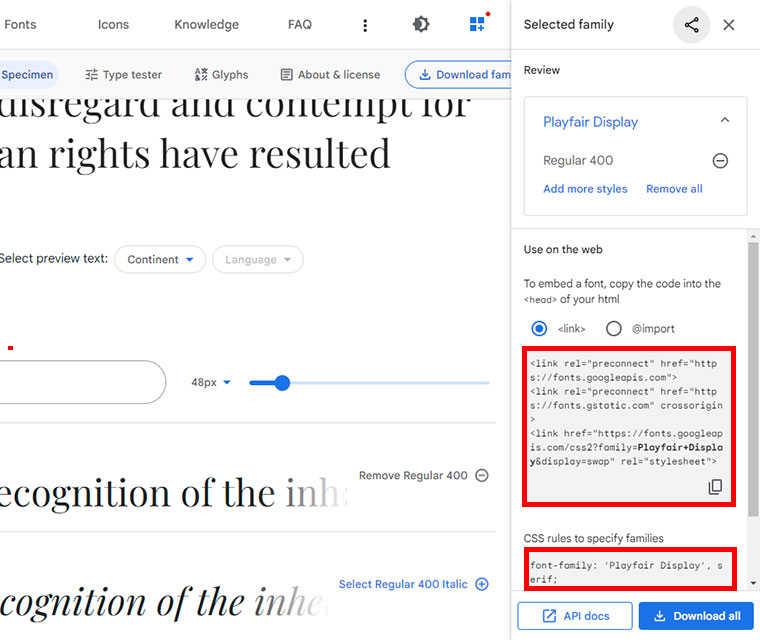
6.表示されるコードをコピーし、Webサイトに貼り付ける

<link>はHTMLファイルの<head>内に、font-familyはCSSファイルに、それぞれコピペします。
HTMLの例を記載すると下記のようなかたちです。(8~10行目)
1<!DOCTYPE >
2<html lang="ja">
3<head>
4<meta charset="utf-8">
5<meta name="viewport" content="width=device-width, initial-scale=1">
6<meta name="description" content="">
7<title></title>
8<link rel="preconnect" href="https://fonts.googleapis.com">
9<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
10<link href="https://fonts.googleapis.com/css2?family=Playfair+Display&display=swap" rel="stylesheet">
11<link rel="stylesheet" href="css/top.css">
12</head>CSSの例を記載すると下記のようなかたちです。
1body {
2font-family: 'Playfair Display', serif;
3}
7.変更したファイルをUPし、表示を確認
変更したファイルをアップロードし、Googleフォントが適用されれば完了です。
試しに、「test」と記載してブラウザで表示してみると、今回設定したフォント(Playfair Display)で表示されました。(下図)

まとめ:WebサイトにGoogleフォントを導入してデザイン性向上
Googleフォントとは、Googleが提供しているWebフォントが無料で使えるサービスのこと
Webフォントとは、あらかじめサーバー上にUPされたフォントや、インターネット上で提供されているフォントのこと
- Webサイトでちょっと変わったフォントやオシャレなフォントなどを使える
- Webページの更新が簡単
- SEO対策的にメリットがある
- 最初にWebフォントを読み込むための設定が必要
- 若干、Webサイトの表示速度が遅くなる
Googleフォントを使えば、簡単にWebフォントを導入することができるので、Webサイトのデザイン性をより向上させることができます。
WebサイトにGoogleフォントを適用する際は、ぜひ上記を参考にしていただけたら嬉しいです!
空創デザインオフィスでは、ホームページへのGoogleフォントの導入も承っております。
下記ボタンよりお気軽にお問い合わせください!(お見積りは無料です)