【簡単】ホームページ全体or一部のスクリーンショットを撮る方法

- ホームページのスクリーンショットを撮りたい方
- 縦長ホームページ全体を丸ごとスクリーンショットに撮りたい方
- パソコンからスマホ版ホームページのスクリーンショットを撮る方法について知りたい方

縦長のホームページのスクショを撮りたいんですが、上手くいきません…
よくこんなご質問をいただくことがあるので、今回は『ホームページ全体or一部のスクショを撮る方法』について解説したいと思います。
縦長のホームページなどの場合で、ホームページ全体を丸ごとスクショしたい方は、下記目次から「拡張機能を使ってホームページ全体 or 一部のスクリーンショットを撮る方法(パソコン)」にジャンプしてご覧ください。
キーボードを使ってホームページのスクリーンショットを撮る方法(パソコン)

まずは、キーボードでホームページのスクショを撮る方法を押さえておきましょう。
- Windows:[PrintScreen]
- Mac:[Shift]+[⌘Command]+[3]
- Windows
特定のウィンドウをスクショ:[Alt]+[PrintScreen] - Mac
範囲指定でスクショ:[Shift]+[⌘Command]+[4]
特定のウィンドウをスクショ:[Shift]+[⌘Command]+[4]+[Space]
撮ったスクショは、ペイントやWordなどのソフトに貼り付けて(Ctrl+V)保存します。
ただ、『スクショを撮って、ソフトに貼り付けて保存』っていう手順がちょっと面倒ですよね。
そこで、次項にてもっと簡単にスクショを撮る方法を解説します。
拡張機能を使ってホームページ全体 or 一部のスクリーンショットを撮る方法(パソコン)
Google Chrome、または、Firefoxには『FireShot』という拡張機能があります。

この『FireShot』を使うと、キーボードよりも簡単&手早くスクショを撮ることができます。
こちらの方法の場合、縦長のホームページであっても、ホームページ全体を丸ごとスクショすることができます。
ブラウザはGoogle Chromeのほうがおすすめなので、今回はGoogle ChromeでFireShotを使う方法を解説します。
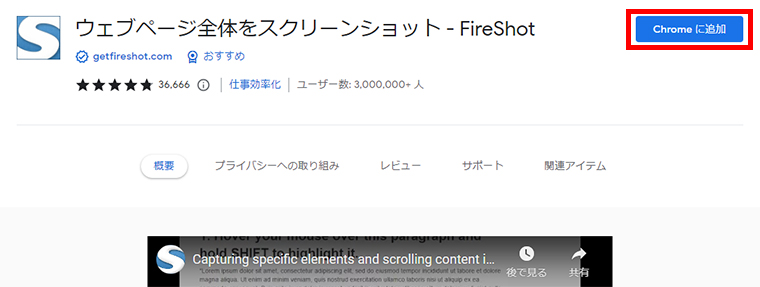
1.FireShotを開き、[Chromeに追加]をクリック
▼FireShot(※別の画面で開きます)
https://chrome.google.com/webstore/detail/take-webpage-screenshots/mcbpblocgmgfnpjjppndjkmgjaogfceg?hl=ja

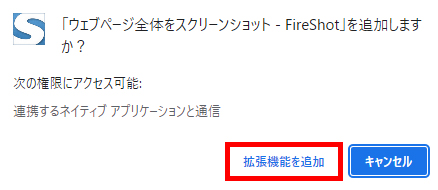
2.[拡張機能を追加]をクリック

3.アドレスバーの右にあるパズルのマークをクリック

4.FireShotのピンのマークをクリック

↓ピンのマークをクリックすると、FireShotのマークが追加されます。

これでスクショを撮る準備が整いました!
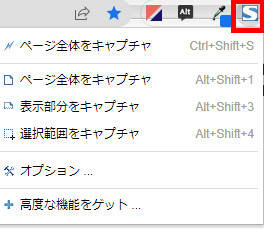
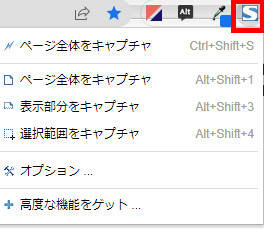
5.スクリーンショットを撮りたいホームページを開き、FireShotのマークをクリック

「ページ全体」「表示部分」「選択範囲」の3つから選んで、スクショを撮ることができます。
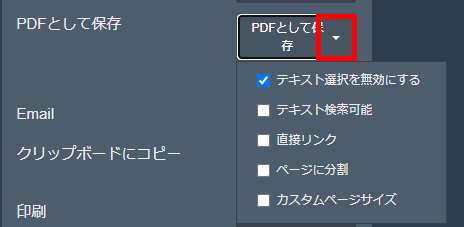
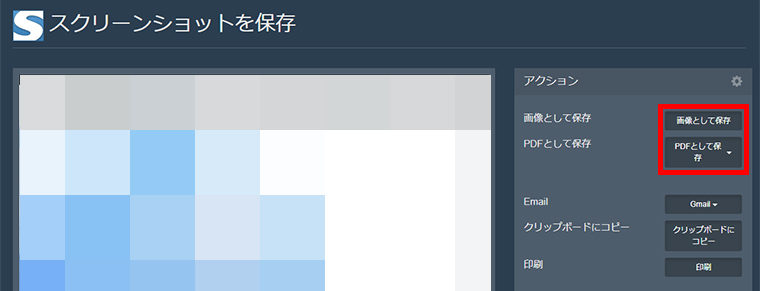
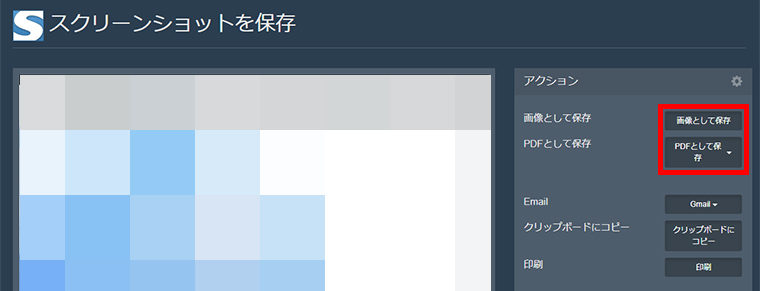
6.いずれかの方法でスクショを撮り、[画像として保存] or [PDFとして保存]をクリック

FireShotというフォルダが作成され、フォルダ内にスクショが保存されます。
スマホ(iPhone・Android)ホームページのスクショを撮る方法
今回は、パソコンからスマホ(iPhone・Android)版ホームページのスクショを撮る方法を解説します。
パソコンからスマホ版ホームページを表示させ、前項で紹介したFireShotでスクショを撮ります。
1.FireShotをインストールし、アドレスバーの右にFireShotのマークを表示させる(前項1~4参照)
前項1~4の拡張機能『FireShot』をインストールし、アドレスバーの右にFireShotのマークを表示させるところまで行ってください。
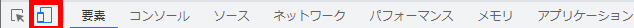
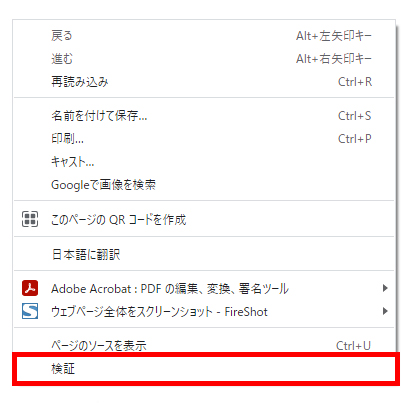
2.Google Chromeでスクショを撮りたいホームページを開き、右クリック-[検証]をクリック

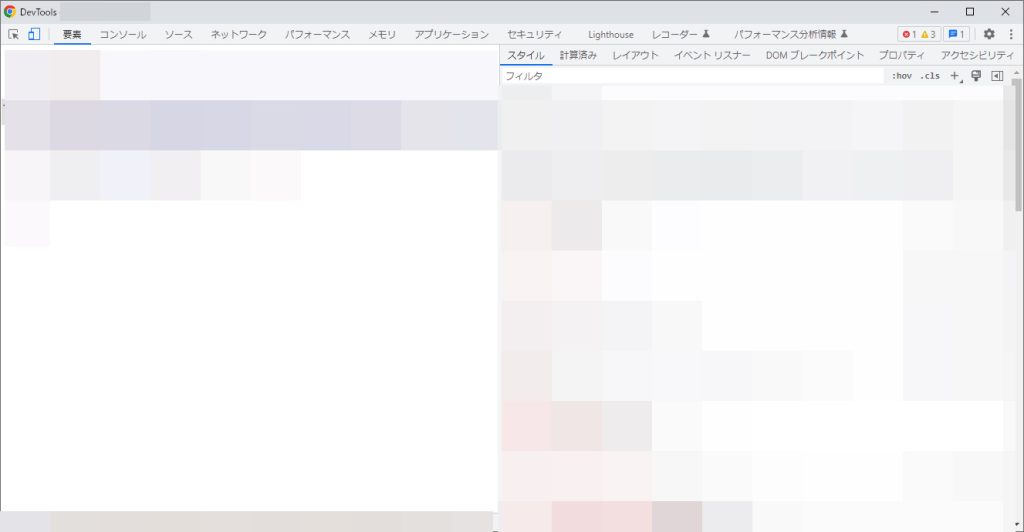
下図のようなウィンドウが新しく開きます。このウィンドウのことを『デベロッパーツール』と呼びます。

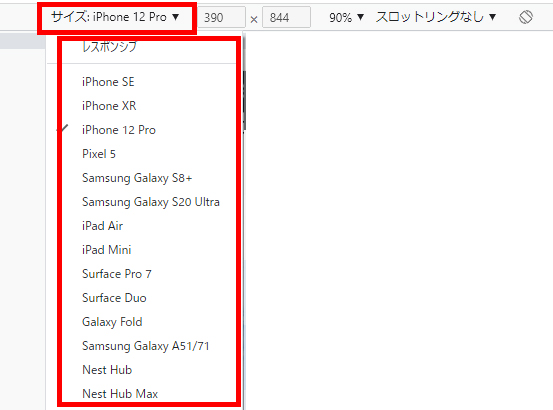
3.[サイズ]から確認したいデバイスを選択

ホームページの上に表示される[サイズ]から確認したいデバイスを選ぶことができます。
4.FireShotのマークをクリック

「ページ全体」「表示部分」「選択範囲」の3つから選んで、スクショを撮ることができます。
5.いずれかの方法でスクショを撮り、[画像として保存] or [PDFとして保存]をクリック

FireShotというフォルダが作成され、フォルダ内にスクショが保存されます。

この方法がうまくいかない場合は、スマホでスクショ用のアプリをダウンロードしたほうが良いかもしれません。
(補足)ホームページのスクショを掲載する場合は出典を明記
著作権法違反にならないようにするために、ホームページのスクショをどこかに掲載する場合は、基本的には出典を明記するようにしましょう。
スクショの下に、「出典:サイト名(URL)」といったかたちで記載します。
ホームページやブログなどのWeb上にホームページのスクショを掲載する場合は、リンクを張るとさらに親切です。

まとめ:ホームページのスクリーンショットはFireShotを使う方法がおすすめ
キーボードでスクショを撮る方法は以下のとおりです。
- Windows:[PrintScreen]
- Mac:[Shift]+[⌘Command]+[3]
- Windows
特定のウィンドウをスクショ:[Alt]+[PrintScreen] - Mac
範囲指定でスクショ:[Shift]+[⌘Command]+[4]
特定のウィンドウをスクショ:[Shift]+[⌘Command]+[4]+[Space]
縦長のホームページなどの場合で、ホームページ全体を丸ごとスクショしたい場合は、『FireShot』というGoogle Chrome or Firefoxで使える拡張機能を使ってスクショを撮ることをおすすめします。
空創デザインオフィスでは、ホームページ制作・リニューアル、自分でホームページを作成したい方へのサポートなども承っております。
下記ボタンよりお気軽にお問い合わせください!(お見積りは無料です)