【図解】Googleアナリティクス登録・設置方法(アクセス解析ツール)

kanri
本記事はこんな方にオススメです
- ホームページを作成したいと考えている方
- ホームページにアクセス解析ツールを導入したいと考えている方
- 未経験からWebデザイナーに転職・就職したい方
今回は、無料で使えるアクセス解析ツール『Googleアナリティクス』の登録・設置方法について解説します。

ホームページに『Googleアナリティクス』を設定すると、ページビュー(どれくらい見られたか)等を見ることができます。

アクセス解析を入れたいなら、Googleアナリティクスがおすすめです!
Contents
- Googleアナリティクスの登録・設置方法(アクセス解析ツール)
- 1.Google アナリティクスにアクセスし、[測定を開始]をクリック
- 2.「アカウント名」に社名等を入力し、[次へ]をクリック
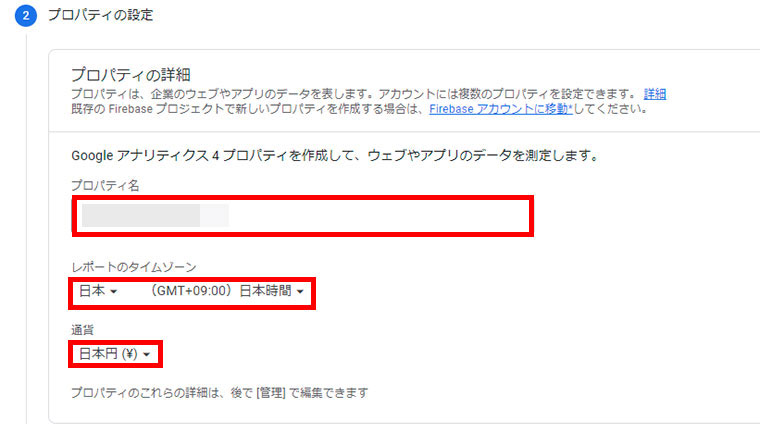
- 3.「プロパティ名」にサイト名を入力、レポートのタイムゾーンと通貨はお住まいの国を選択し、[次へ]をクリック
- 4.「業種」「ビジネスの規模」を選択し、[次へ]をクリック
- 5.「ビジネス目標」を選択し、[作成する]をクリック
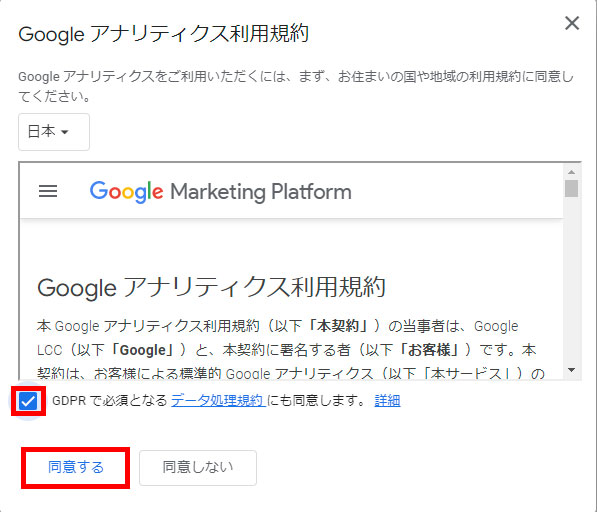
- 6.「GDPR で必須となるデータ処理規約にも同意します。」にチェックし、[同意する]をクリック
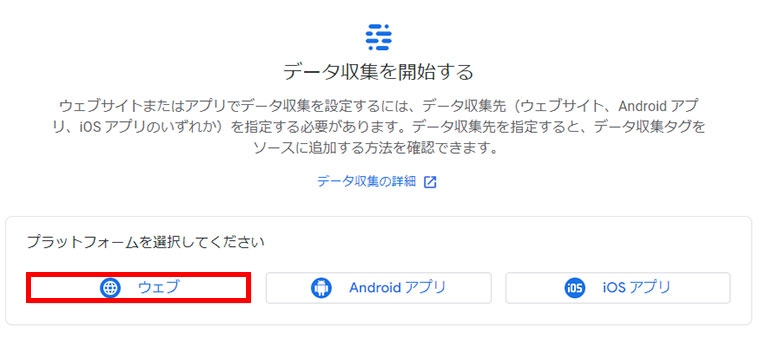
- 7.[ウェブ]をクリック
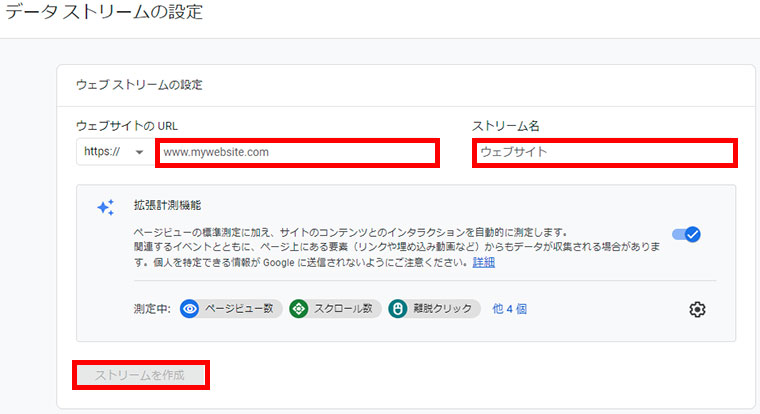
- 8.「ウェブサイトの URL」にURLを入力、「ストリーム名」にサイト名を入力し、[ストリームを作成]をクリック
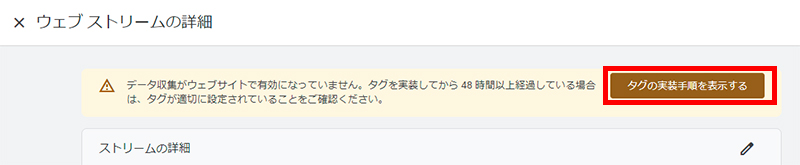
- 9.[タグの実装手順を表示する]をクリック
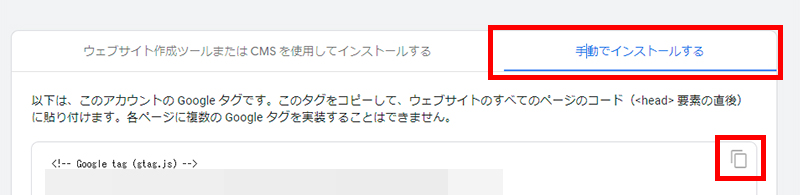
- 10.[手動でインストールする]をタブをクリックし、表示されるタグをコピーして、HTMLの<head>内に貼り付ける
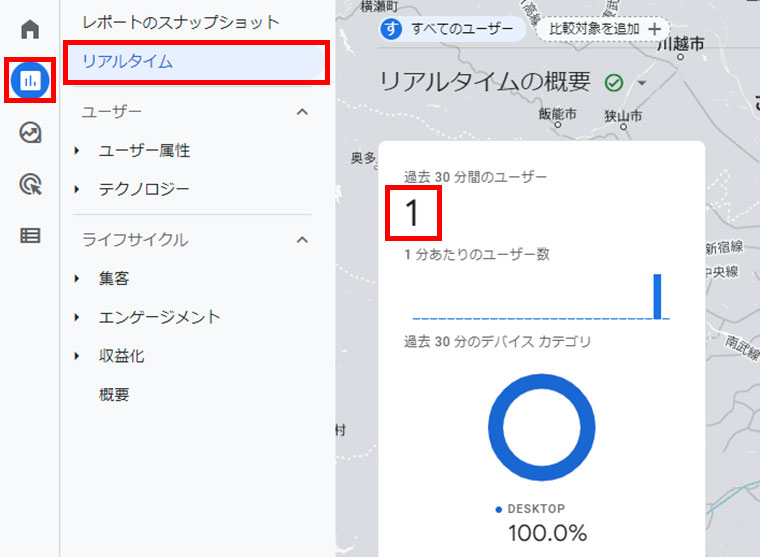
- 11.タグを設置したページを開き、「リアルタイム」に自分のアクセスが表示されるかチェック
- まとめ:Googleアナリティクスでアクセス解析をしてホームページを改善しよう
Googleアナリティクスの登録・設置方法(アクセス解析ツール)
1.Google アナリティクスにアクセスし、[測定を開始]をクリック
▼Googleアナリティクス(別画面で開きます)
https://www.google.com/analytics/web/?hl=ja

2.「アカウント名」に社名等を入力し、[次へ]をクリック

「アカウントのデータ共有設定」のチェックはそのままでOK
3.「プロパティ名」にサイト名を入力、レポートのタイムゾーンと通貨はお住まいの国を選択し、[次へ]をクリック

4.「業種」「ビジネスの規模」を選択し、[次へ]をクリック

ご自身のビジネスに近いものでOK
5.「ビジネス目標」を選択し、[作成する]をクリック

こちらもご自身のサイトにあわせて選択してください。
6.「GDPR で必須となるデータ処理規約にも同意します。」にチェックし、[同意する]をクリック

7.[ウェブ]をクリック

8.「ウェブサイトの URL」にURLを入力、「ストリーム名」にサイト名を入力し、[ストリームを作成]をクリック

9.[タグの実装手順を表示する]をクリック

10.[手動でインストールする]をタブをクリックし、表示されるタグをコピーして、HTMLの<head>内に貼り付ける

表示されるタグをコピーし、計測したいWebページの<head>~</head>の中に書き込み、アップロードします。(下記のようなタグが表示されます。)
1<!– Global site tag (gtag.js) – Google Analytics –>
2<script async src=”https://www.googletagmanager.com/gtag/js?id=●●●●●●″></script>
3<script>
4window.dataLayer = window.dataLayer || [];
5function gtag(){dataLayer.push(arguments);}
6gtag(‘js’, new Date());
7
8gtag(‘config’, ‘●●●●●●’);
9</script>11.タグを設置したページを開き、「リアルタイム」に自分のアクセスが表示されるかチェック

タグを設置したWebページを開いてから、Googleアナリティクスの[レポート]-[リアルタイム]をクリックし、自分のアクセスが計測されるかチェックしてみましょう。
ご自身のアクセスが計測されていれば、設置完了です!
まとめ:Googleアナリティクスでアクセス解析をしてホームページを改善しよう
今回は無料アクセス解析ツール『Googleアナリティクス』の登録・設置方法について解説しました。
『Googleアナリティクス』を設置すれば、ページビュー(どれくらい見られたか)等を計測することができ、ホームページを改善するための指標となります。

ホームページは作ってから『育てていく』ものです!
『Googleアナリティクス』の設置は、タグをコピーしてHTMLコードに貼り付けるだけですが、心配な方は代行も可能です。
下記よりお気軽にお問い合わせください。お見積りは無料です。
ABOUT ME