自作WordPressテーマ『カテゴリー(投稿記事一覧)ページ』の作り方

- 自作(オリジナル)WordPressテーマを作成したいとお考えの方
- 自作(オリジナル)WordPressテーマにカテゴリーページ(記事一覧)を追加したい方
- WordPressを利用している or 利用予定 の方
- Webデザイナーを目指している方
今回は、自作WordPressテーマにカテゴリーページ(投稿記事一覧ページ)を追加する方法について解説します。
下記の2STEPで行います。
- 【STEP1】WordPress管理画面上でカテゴリーを作る
- 【STEP2】WordPressのカテゴリーページをコーディングする
自作WordPressテーマ作成については、下記記事でまとめてご紹介しています。ぜひあわせてご覧ください!

STEP1:WordPress管理画面上でカテゴリーを作る
まずは、WordPress管理画面上で、カテゴリーを作成しましょう。
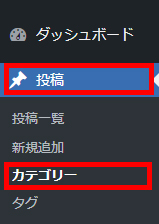
1.[投稿]-[カテゴリー]をクリック

2.[未分類]をクリック

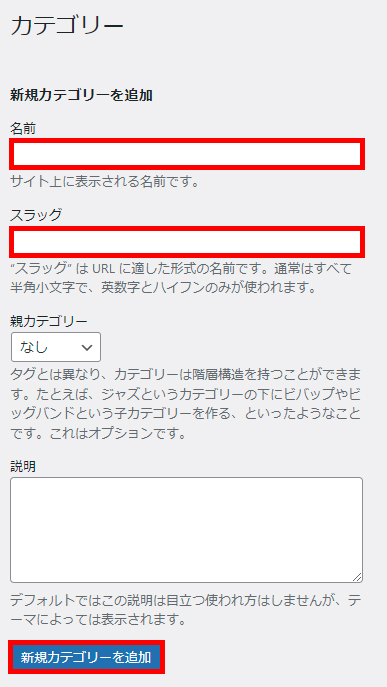
3.[名前]と[スラッグ]を入力し、[更新]をクリック

名前は日本語でも大丈夫です。
スラッグはURLになるので、半角英数字と半角ハイフン(-)のみ使用可能です。
入力例)
名前:お知らせ
スラッグ:information
※スラッグをローマ字表記の「oshirase」にしてしまうとちょっとかっこ悪いので、英語にするのがおすすめです。

ただ、英語だと文字数が多すぎる場合や、馴染みがなさすぎる単語の場合は、日本語をローマ字で表記しても良いかもしれません。
STEP2:WordPressのカテゴリーページをコーディングする
次に、カテゴリーページをコーディングしていきます。
今回は、例としてお知らせページを作成したいと思います。HTML・CSSの解説は割愛していますので、予めご了承ください。
1.カテゴリーページ用のファイルを用意する
カテゴリーページのファイル名は
category-slug.php
となります。
slugの部分に上記カテゴリーを作る際に決めたスラッグ名を入力してください。
例)category-information.php
WordPressのテーマフォルダ内に、PHP形式で保存します。
2.ヘッダー(get_header)とフッター(get_footer)を記載
1<?php get_header(); ?>
2<!-- ここにコンテンツを記載 -->
3<?php get_footer(); ?>3.コンテンツを静的にコーディングし、ヘッダーとフッターの間に記載
1<?php get_header(); ?>
2<main>
3 <h2>お知らせ</h2>
4 <ul>
5 <li><a href=""><span class="date">2023/00/00</span>タイトルが入ります</a></li>
6 <li><a href=""><span class="date">2023/00/00</span>タイトルが入ります</a></li>
7 <li><a href=""><span class="date">2023/00/00</span>タイトルが入ります</a></li>
8 <li><a href=""><span class="date">2023/00/00</span>タイトルが入ります</a></li>
9 </ul>
10</main>
11<?php get_footer(); ?>上記2~10行目はサイトによって変わります。あくまで一例です。
4.記事を繰り返し表示するためのコードを記載
1<ul>
2<?php while ( have_posts() ): the_post(); ?>
3 <li><a href=""><span class="date">2023/00/00</span>タイトルが入ります</a></li>
4<?php endwhile; ?>
5</ul>コードが見づらくならないように、ここからは、<ul>~</ul>の部分だけ抜き出して解説していきます。
上記例では4つあった<li>~</li>の部分を、PHPを使って繰り返し表示させるようにしてみましょう。
whileを使うことで、繰り返し表示させることができます。
4つあった<li>~</li>を1つにし、2行目と4行目を追加しています。

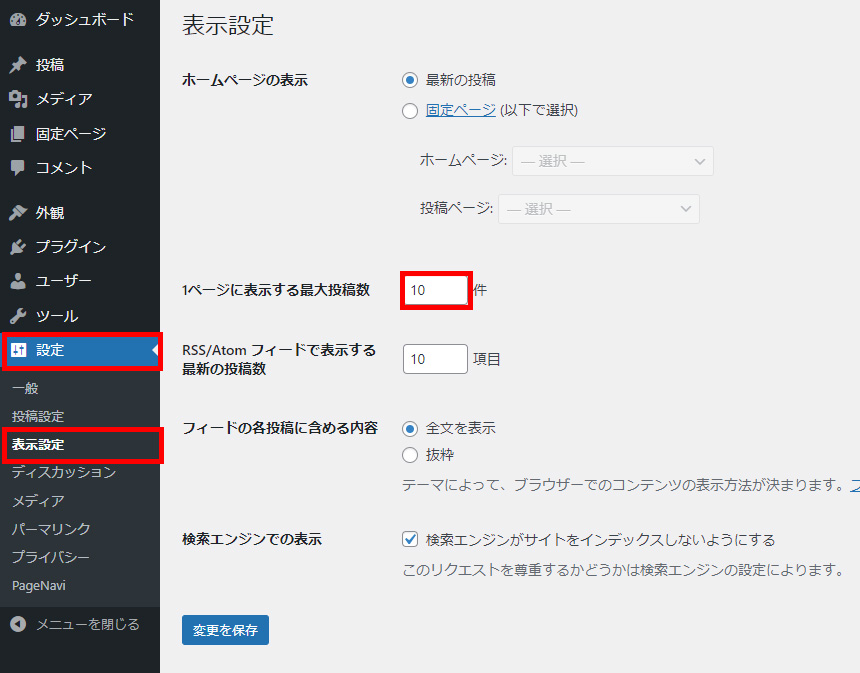
記事表示数はWordPress管理画面上から設定できるので、ここではとりあえず、繰り返し表示するコードだけを書いておきます。
5.「もし記事があったら表示する」という条件を追加
1<?php if ( have_posts() ) : ?>
2<ul>
3<?php while ( have_posts() ): the_post(); ?>
4 <li><a href=""><span class="date">2023/00/00</span>タイトルが入ります</a></li>
5<?php endwhile; ?>
6</ul>
7<?php else : ?>
8<p>ただいま準備中です。</p>
9<?php endif; ?>ifを使って、もし記事があったら記事を表示する、なかったら「準備中」を表示する、という条件を追加してみましょう。
上記例では、1行目・7~9行目に追記しています。
1行目…もし記事があったら、2~6行目を表示する
7~9行目…記事がなかったら、「ただいま準備中です。」を表示する
という意味です。
6.リンクと投稿日を出力するコードを記載
1<?php if ( have_posts() ) : ?>
2<ul>
3<?php while ( have_posts() ): the_post(); ?>
4<li>
5<a href="<?php the_permalink(); ?>">
6<span class="date"><?php echo get_the_date('Y/m/d'); ?></span>
7タイトルが入ります
8</a>
9</li>
10<?php endwhile; ?>
11</ul>
12<?php else : ?>
13<p>ただいま準備中です。</p>
14<?php endif; ?>リンクと日付の部分を、PHPのコードに差し替えています。(上記5・6行目)
リンクは、the_permalink();
投稿日は、echo get_the_date();
で出力できます。
7.タイトルを出力するコードを記載
1<?php if ( have_posts() ) : ?>
2<ul>
3<?php while ( have_posts() ): the_post(); ?>
4<li>
5<a href="<?php the_permalink(); ?>">
6<span class="date"><?php echo get_the_date('Y/m/d'); ?></span>
7<?php
8 if ( mb_strlen( $post->post_title ) > 30 ) {
9 $title = mb_substr( $post->post_title, 0, 30 );
10 echo $title . "...";
11 } else {
12 echo $post->post_title;
13 }
14 ?>
15</a>
16</li>
17<?php endwhile; ?>
18</ul>
19<?php else : ?>
20<p>ただいま準備中です。</p>
21<?php endif; ?>タイトルの部分を、PHPのコードに差し替えています。(7~14行目)
タイトルが31文字以上あったら、30文字まで表示して最後に「…」を表示、
30文字以下だったら、そのまま表示
という意味です。
8.ページネーション(ページャー)の追加
1<?php if ( have_posts() ) : ?>
2<ul>
3<?php while ( have_posts() ): the_post(); ?>
4<li>
5<a href="<?php the_permalink(); ?>">
6<span class="date"><?php echo get_the_date('Y/m/d'); ?></span>
7<?php
8 if ( mb_strlen( $post->post_title ) > 30 ) {
9 $title = mb_substr( $post->post_title, 0, 30 );
10 echo $title . "...";
11 } else {
12 echo $post->post_title;
13 }
14 ?>
15</a>
16</li>
17<?php endwhile; ?>
18</ul>
19<?php else : ?>
20<p>ただいま準備中です。</p>
21<?php endif; ?>
22<?php the_posts_pagination(); ?>endifの下に、ページネーション(ページャー)のコード「the_posts_pagination();」を追加しています。(22行目)
プラグイン『WP-PageNavi』を使う場合は、下記記事をあわせてご覧ください。

完成版コード
完成したコードはこちらです。
1<?php get_header(); ?>
2<main>
3 <h2>お知らせ</h2>
4<?php if ( have_posts() ) : ?>
5<ul>
6<?php while ( have_posts() ): the_post(); ?>
7<li>
8<a href="<?php the_permalink(); ?>">
9<span class="date"><?php echo get_the_date('Y/m/d'); ?></span>
10<?php
11 if ( mb_strlen( $post->post_title ) > 30 ) {
12 $title = mb_substr( $post->post_title, 0, 30 );
13 echo $title . "...";
14 } else {
15 echo $post->post_title;
16 }
17 ?>
18</a>
19</li>
20<?php endwhile; ?>
21</ul>
22<?php else : ?>
23<p>ただいま準備中です。</p>
24<?php endif; ?>
25<?php the_posts_pagination(); ?>
26</main>
27<?php get_footer(); ?>(補足)アイキャッチ画像を出力したい場合
今回の例ではアイキャッチ(サムネイル)画像は出力していませんが、アイキャッチ(サムネイル)画像も出力したい場合は以下のように記載します。
1<?php
2 if (has_post_thumbnail()) {
3 the_post_thumbnail('thumbnail');
4 } else {
5 echo '<img src="/img/noimage.jpg" alt="画像準備中です">';
6 }
7?>もしアイキャッチ画像があったら、サムネイルのサイズ※で表示する
なかったら、noimage画像を表示する
という意味です。
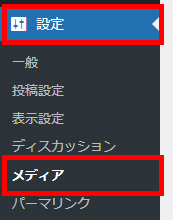
※画像サイズの設定方法は、下記をご参照ください。
(補足)本文を出力したい場合
今回の例では本文は出力していませんが、本文も出力したい場合は、以下のように記載します。
▼本文(全文出力)
1<?php the_content(); ?>▼本文(一部出力)
1<?php
2 if ( mb_strlen( get_the_excerpt() ) > 39 ) {
3 $txt = mb_substr( get_the_excerpt(), 0, 39 );
4 echo $txt . "...";
5 } else {
6 echo get_the_excerpt();
7 }
8?>本文が40文字以上あったら、39文字まで表示して最後に「…」を表示、
39文字以下だったら、そのまま表示
という意味です。
最後に:WordPressについてのご相談もお気軽にどうぞ!
空創デザインオフィスでは、ホームページ制作・リニューアル、WordPress導入、自分でホームページを作りたい方へのサポートなども承っております。
下記ボタンよりお気軽にお問い合わせください!(お見積りは無料です)