現役Webデザイナーオススメのソースコードエディタ(無料)

- Webデザイナーを目指している方
- 無料のソースコードエディタを探している方

Webデザイナーになりたいのですが、オススメの無料ソースコードエディタはありますか?
今回、クライアント様よりこのようなご質問をいただきましたので、オススメのソースコードエディタ(無料)をご紹介したいと思います!

ちなみに、私が普段使っているソースコードエディタはAdobe Dreamweaverです。(有料)
Webデザイナーに転職・就職するために必要なソフトについては、下記記事で詳しく解説していますので、ぜひあわせてご覧ください!

オススメの無料ソースコードエディタは「Visual Studio Code」
オススメの無料ソースコードエディタは「Visual Studio Code」です。
Visual Studio Codeは、Microsoftが開発しているWindows、Linux、macOS、Web用のソースコードエディタです。

マイクロソフトが開発しているということで、安心感がありますね!
それでは、早速インストールしていきましょう!
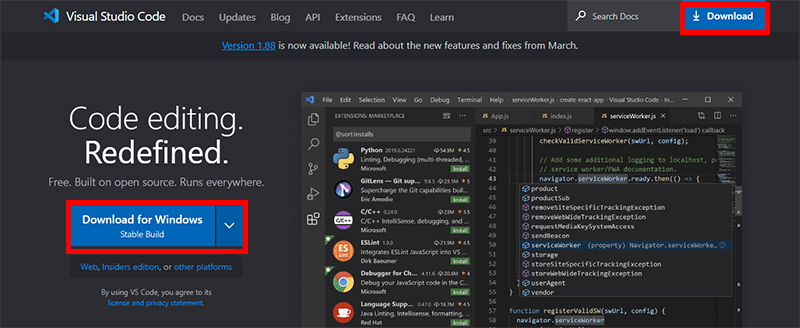
1.「Visual Studio Code」公式サイトにアクセスし[Download]ボタンをクリック

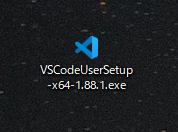
2.ダウンロードしたファイルをダブルクリックして開く

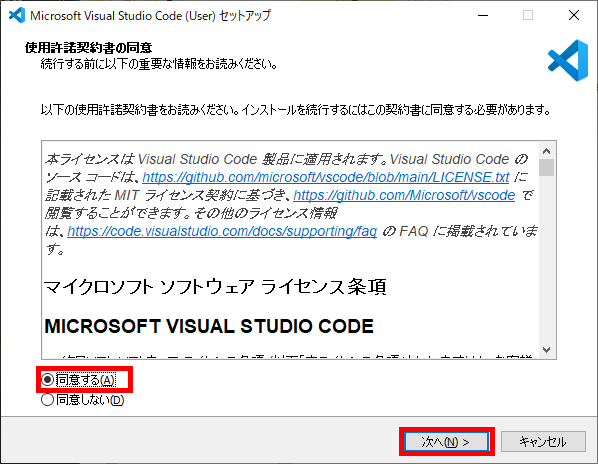
3.[同意する]を選択し、[次へ]をクリック

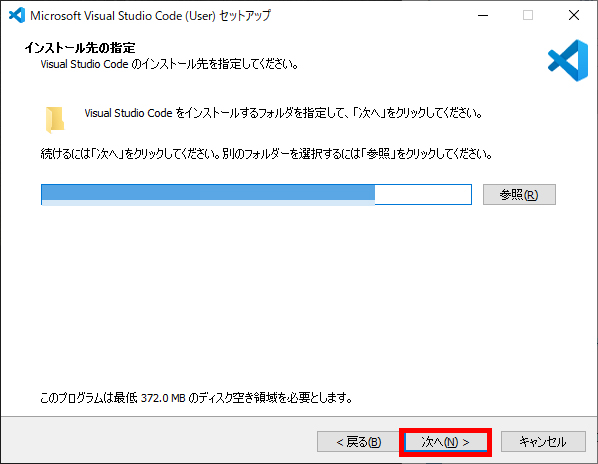
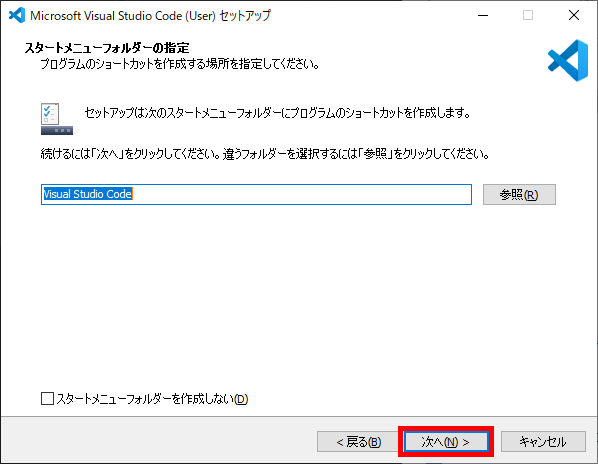
4.[次へ]をクリック

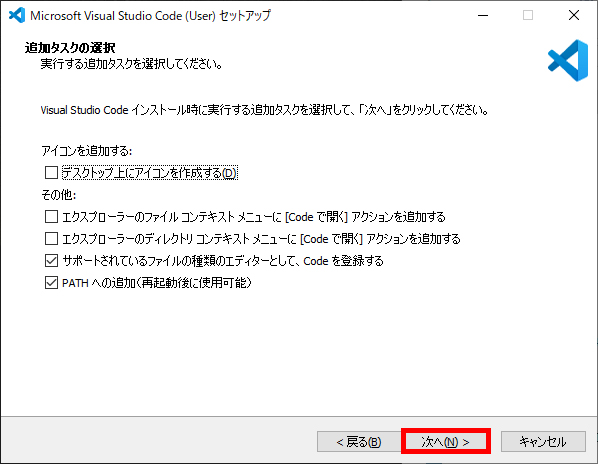
5.[次へ]をクリック

6.[次へ]をクリック

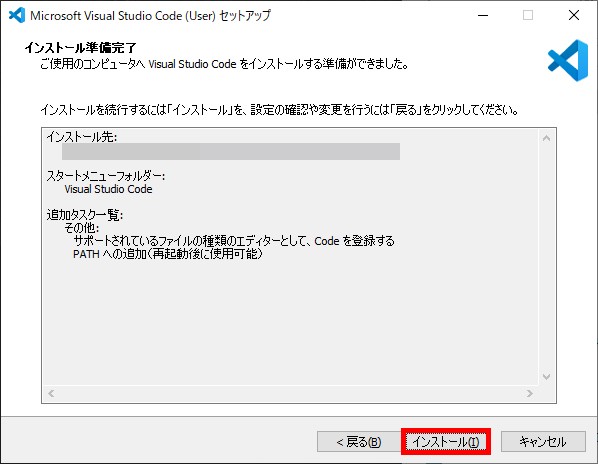
7.[インストール]をクリック

これでインストール完了です!おつかれさまでした。
ソースコードエディタに関するよくある質問に現役Webデザイナーが答えます!
Q1.Dreamweaverを使ったほうが良いですか?
A1.使っても使わなくても、どちらでも大丈夫です。
Dreamweaver以外のソースコードエディタでも普通にコーディングはできるので、無料ソフトでも全く問題はありません!

Dreamweaverの場合、コードが間違っていたら教えてくれる機能などの便利機能が揃っているので、個人的にはその点が気に入って使っています!
Q2.Dreamweaverを使ったほうが就職・転職に有利になりますか?
A2.会社によりますが、あまり関係ないと思います。(でも、使えないよりは使えたほうが良いです!)
ソースコードエディタ(コーディングソフト)が使えるかよりも、コーディングできるか(HTML、CSSなどができるか)が求められるためです。
そもそもDreamweaverは簡単なので、そんなに勉強する必要はなく、すぐに使いこなせてしまうと思います。

就職・転職したい会社でDreamweaverを使っているようなら、ちょっと触って慣れておくくらいで良いと思います。
Q3.「Visual Studio Code」以外でオススメの無料ソースコードエディタはありますか?
A3.特にこれがオススメ、というのはないのですが、
以前は、
- Atom(https://atom.softonic.jp/)
- サクラエディタ(https://sakura-editor.github.io/)
を使っていたことがあります!どちらも使いやすいですよ◎

色々インストールして試してみて、ご自身の使いやすいソフトを使うと良いと思います。
最後に:まずは「Visual Studio Code」をインストールして試しに使ってみましょう!
オススメの無料ソースコードエディタは「Visual Studio Code」です。
無料なので、まずは上記を参考に、インストールして試しに使ってみるのが良いと思います。
もしAdobe CC コンプリートプランに入っているなら、「Dreamweaver」もプラン内で使えるので、試しに使ってみて、使用感を比べてみるのもオススメです。

ちなみに、ソースコードエディタの使い方については、大して学ぶことはないです!使っていればすぐに慣れます!
空創デザインオフィスでは、本業・副業問わず、Webデザイナーになりたい方へのサポートなども承っております。下記よりお気軽にお問い合わせください!