ホームページやブログに引用を記載する方法【2つのポイント】
kanri
空創デザインオフィス

今回は、自作WordPressテーマを作成する際に用意したほうが良い「screenshot.png」について解説します。(ただし、必須ファイルではありません。)
自作WordPressテーマ作成については、下記記事でまとめてご紹介しています。ぜひあわせてご覧ください!

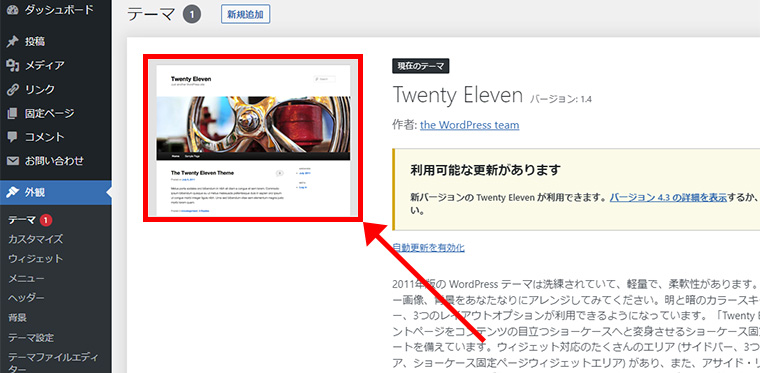
WordPressテーマに必要な「screenshot.png」とは、WordPress管理画面の[外観]-[テーマ]に表示される画像のことです。(下図参照)

screenshot.pngは必須ファイルではありませんが、あったほうがパッと見でわかりやすいので、入れることをおすすめします。
トップページ(ファーストビュー)のスクショを撮って、「screenshot」という名称でPNG形式で保存して、テーマフォルダ直下に入れてUPします。

特に、クライアントワークではscreenshot.pngを入れておいたほうが喜ばれます!
スクショの簡単な撮り方について下記記事でご紹介していますので、ぜひあわせてご覧ください!

WordPressテーマに必要な「screenshot.png」の適正サイズは
880×660ピクセル
です!

Photoshopなどでカットしましょう!
空創デザインオフィスでは、ホームページ制作・リニューアル、WordPress導入、自分でホームページを作りたい方へのサポートなども承っております。
下記ボタンよりお気軽にお問い合わせください!(お見積りは無料です)
