WordPressのホームページにアーカイブを追加する方法(コーディング不要)

- ホームページの「アーカイブ」って何?という方
- WordPressのホームページを運用している or 運用予定の方
- WordPressにアーカイブページへのリンクを設置したい方
- WordPressでブログやコラムを積極的に投稿している方
今回は、WordPressのホームページにアーカイブページへのリンクを設置する方法について解説します。
HTMLなどのコーディングは不要で、管理画面から簡単にリンクを設置することができます。
『そもそも、アーカイブって何?』という方もぜひご覧ください。
WordPressのホームページにおける「アーカイブ」とは

WordPressのホームページにおける「アーカイブ」とは、過去の投稿記事のことを指します。
具体的には、年・月・週・日付別の投稿記事一覧ページのことです。
ブログやコラム中心のホームページの場合は、アーカイブを設置しておくと過去投稿記事を閲覧しやすくなります。
投稿記事数を表示することもできるので、『この月は頑張って書いたな~』などとその期間に書いた投稿記事数を確認するためにも使えます。

元々、アーカイブは「保存記録」という意味の英単語です。
WordPressのホームページに「アーカイブ」を追加する方法
WordPressのホームページに「アーカイブ」を追加するためには、ウィジェットを使います。
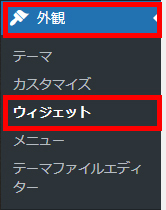
1.[外観]-[ウィジェット]をクリック

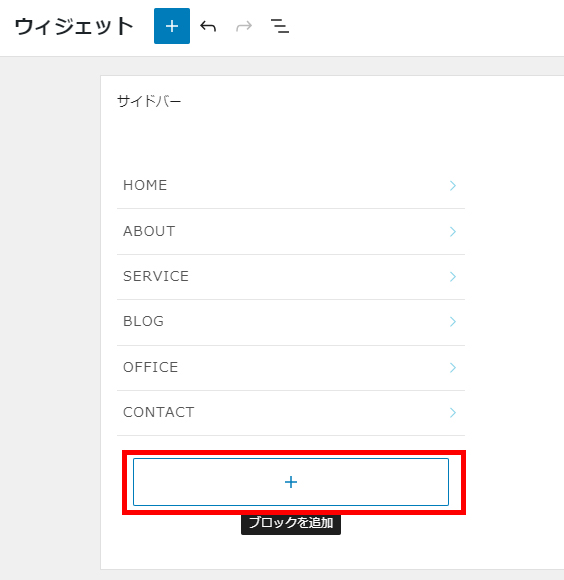
2.追加したい場所の[+]マークをクリック

上図の例ではサイドバーに追加していますが、お好きな場所に追加していただいて大丈夫です。
ただ、ホームページを長く運用しているとアーカイブも長くなりがちなので、サイドバーに追加するのが一番おすすめです。
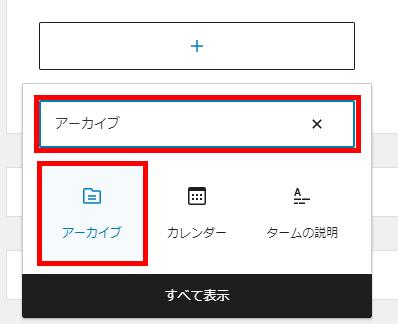
3.「アーカイブ」と検索し、[アーカイブ]をクリック

今回は、「アーカイブ」と検索して探していますが、[すべて表示]から探してもどちらでも構いません。
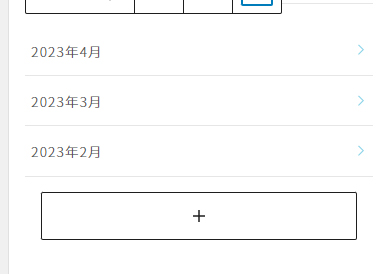
↓下図のようにウィジェットに追加されます。(見た目はテーマによって異なります)

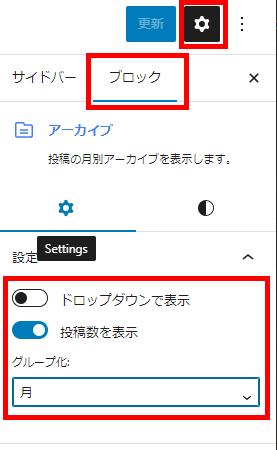
4.(必要に応じて)歯車のマークをクリックし、[ブロック]タブで各種設定を行う

右上にある歯車のマークをクリックし、[ブロック]タブから各種設定を行うことができます。
- ドロップダウンで表示 …アーカイブが長い場合はおすすめ
- 投稿数を表示
- グループ化 …年・月・週・日別が選べます

グループ化は「月」が一般的だと思います。投稿数の表示はお好みで大丈夫です。
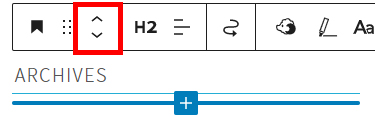
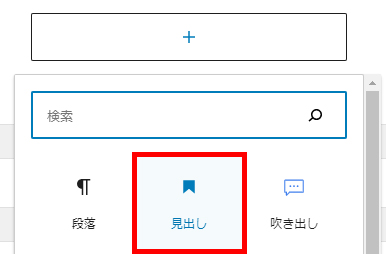
5.(必要に応じて)見出しを付ける

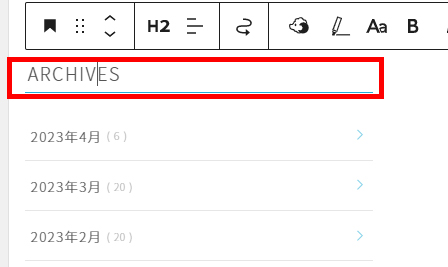
「+」マークから見出しを選び、「アーカイブ」や「ARCHIVES」などといった見出しをつけておくとさらにわかりやすくなります。

6.[更新]をクリック

設定が完了したら、右上の[更新]ボタンをクリックして完了です。
ホームページを表示してアーカイブが表示されているかチェックしてみましょう。

まとめ:ブログやコラム中心のホームページの場合はアーカイブ設置を検討してみよう
WordPressのホームページにおける「アーカイブ」とは、年・月・週・日付別の投稿記事一覧ページのことを指します。
ブログやコラム中心のホームページの場合は、アーカイブページへのリンクを設置しておくと、過去投稿記事を探しやすくなります。
回遊率(ユーザーがホームページ内を見て回ってくれる率)もUPするかもしれません。
アーカイブページのリンクは、WordPressのウィジェットを使って追加します。追加方法については、上記をご参照ください。
空創デザインオフィスでは、ホームページ制作・リニューアル、自分でホームページを作りたい方へのサポートなども承っております。
下記ボタンよりお気軽にお問い合わせください!(お見積りは無料です)