ワイヤーフレームは●●で作るのが一番早い(Webデザイナー未経験・初心者向け)

- 未経験からWebデザイナーに転職・就職したい方
- Webデザイナー初心者の方
- ワイヤーフレームについて詳しく知りたい方
ワイヤーフレームとは、『デザインを作る前の設計図』のことです。
今回は、Webデザイナー未経験・初心者の方向けに、
- ワイヤーフレーム作成におすすめのツール
- ワイヤーフレーム作成時にクライアントに伝えるべき2つのこと
- ワイヤーフレーム作成時のポイント
などについて解説したいと思います。
ワイヤーフレームとは「設計図」

冒頭でもお伝えしたように、ワイヤーフレームとは『デザインを作る前の設計図』のことを指します。
クライアントとの間で『記載内容』と『配置』をすり合わせるために、ワイヤーフレームを作成します。
また、ワイヤーフレームを作成する人とデザインする人が違う場合は、デザインする人に依頼するためにワイヤーフレームを使います。
デザインの前にワイヤーフレームを作っておかないと、デザインのリテイクが果てしなく続いてしまうこともあります。
ワイヤーフレームを作ることで、その次のデザインの作業をスムーズに行えるようになります。

ワイヤーフレームを確定させてから、デザインに進みましょう。

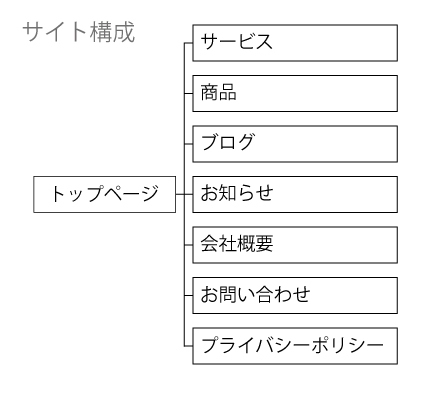
私の場合は、ワイヤーフレーム+サイト構成図+お見積りの3点をまとめて作成しています
ワイヤーフレーム作成時にクライアントに伝えるべき2つのこと

- ワイヤーフレームとは『デザインを作る前の設計図』
- 『記載内容』と『配置』を確認していただく
クライアントにワイヤーフレームをご覧いただく際は、上記2点を伝えましょう。

「ワイヤーフレーム=デザイン」だと勘違いしてしまう方も多いので、デザインではないことを強く伝える必要があります。
ワイヤーフレームの段階でデザインの話になると話がまとまらなくなってしまうので、『デザインは一旦置いておいて、先に、記載内容と配置を確定させましょう』と検討する順番をクライアントにしっかりと伝える必要があります。
ワイヤーフレーム作成におすすめのツール

今まで色々なワイヤーフレーム作成ツールを使ってきましたが、結局『Illustratorで作るのが一番早い』という結論に至りました。
Illustratorの場合、Webデザイナーならほぼ誰でも持っているので、誰でも開けて、かつ、簡単に編集できるからです。
ワイヤーフレームからデザインへのコピペもしやすいです。
別の新しいツールを導入するのも良いですが、その分お金もかかります。Illustratorは有料ソフトですが、仕事で普段から使っているソフトなので、追加で費用が発生するわけではありません。

複数人いる中で新しいツールを導入するのも結構骨が折れます…
そういったことから、私の場合は、Illustratorでワイヤーフレームを作成しています。
ワイヤーフレーム作成ツールとしてIllustratorはおすすめですが、上記で「私の場合は」とお伝えしたとおり、お好きなツールで作っていただいて大丈夫です!

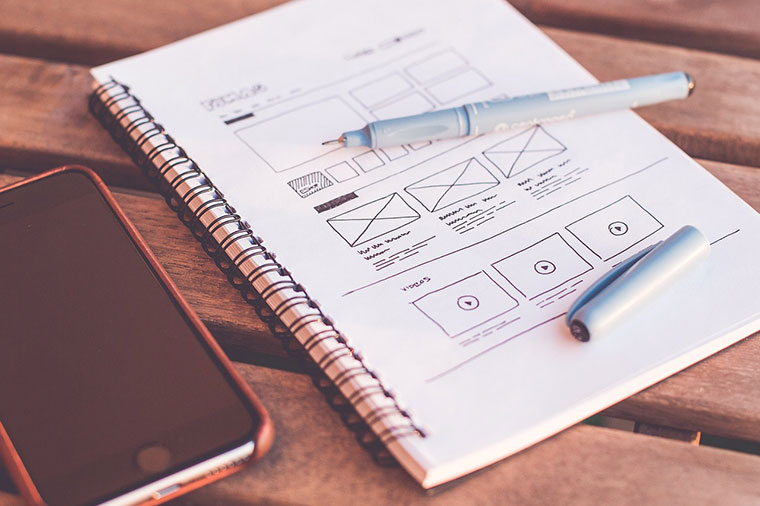
ちなみに、ワイヤーフレームは手書きでもOKです!ただ、データ化したほうが見やすいですし、デザインする時にも楽です。

ワイヤーフレーム作成のポイント

ワイヤーフレーム作成のポイントは、『デザインの要素を排除する』ことです。
デザインの要素を入れてしまうと、デザインをする人やクライアントが混乱してしまうからです。
基本的には色は使わず、フォントも変えてはいけません。

私の場合、補足事項のみ赤字で記載して他の部分と区別しています。
なお、どういう配置が良いかについては、作成するWebサイトによって異なるので一概には言えませんが、クライアントとユーザーの双方を考えながら検討していきます。
他Webサイト(特に競合Webサイト)を研究することも必要です。
このあたりはまた別の記事で詳しく解説したいと思います。
まとめ:ワイヤーフレーム作成時に考慮すること
ワイヤーフレームは、以下の点を考慮しながら作成しましょう。
- ワイヤーフレームとは『デザインを作る前の設計図』
- ワイヤーフレームの目的は、クライアントとの間で『記載内容』と『配置』をすり合わせること
- ワイヤーフレームを作成する人とデザインする人が違う場合は、デザインする人に依頼をするためにもワイヤーフレームを利用する
- 私のおすすめワイヤーフレーム作成ツールは『Illustrator』
- ワイヤーフレーム作成のポイントは、『デザインの要素を排除する』こと
ワイヤーフレームはわかりやすければ良いので、『1ピクセルもズレないように』などと細部までこだわる必要はありません!

まずは作ってみましょう!実践あるのみです!