3STEPで簡単!Webデザイナーのポートフォリオの作り方

- 未経験からWebデザイナーに転職・就職したい方
- ポートフォリオの作り方について知りたい方
今回は、Webデザイナーのポートフォリオを作り方を、3STEPで解説したいと思います。
Webデザイナーのポートフォリオとは「作品集」のこと
ポートフォリオとは、「作品集」のことです。
ただし、単なる「作品集」ではなく、「自分のスキル等をアピールするための作品集」です。

作った作品をとりあえず並べれば良いというわけではないので、注意が必要です!
ポートフォリオは、Webデザイナーに転職・就職する際に、基本的には必ず用意する必要があります。
Webデザイナー未経験や学生の方もポートフォリオなしはNG!
Webデザイナー未経験の方や学生の方も、転職・就職活動の際にはポートフォリオは必須です。
Webデザイナーはスキル(技術)の有る・無しで、採用されるか否かが決まるからです。
もちろん、スキル以外の部分(例えば、人柄など)も考慮はされますが、最も重要視されるのはスキルです。
未経験や学生の方であっても、スキルがあることを示すために、ポートフォリオは必要です。
Webデザイナーのポートフォリオの形式は紙でもWebでもOK
Webデザイナーに転職・就職するためのポートフォリオの形式は、紙でもWebサイトでもどちらでも大丈夫です。

どちらかといえば、紙のほうがおすすめです
紙とWebのポートフォリオのメリット・デメリット
| メリット | デメリット | |
| 紙ポートフォリオ | ・印刷して見せやすい ・作るのが簡単 | ・技術力を示しづらい |
| Webポートフォリオ | ・技術力を示しやすい ・作ること自体が勉強になる | ・面接で見せづらい ・作るのが大変 |
紙のポートフォリオの場合、比較的作るのが簡単で、面接でも印刷して見せやすいというメリットがあります。
ただ、Webのポートフォリオと比較すると、技術力を示しづらいというデメリットがあります。
Webのポートフォリオの場合、ポートフォリオ自体がWebサイトを作れるという「百聞は一見にしかず」の証明になります。
ポートフォリオサイトを作ること自体が勉強になる、というメリットもありますね。
ただ、面接ではタブレットを用意したり、結局印刷して持っていく場合もあるので、紙と比較すると見せづらいです。
ポートフォリオサイト自体を作るのが大変、というデメリットもあります。
ポートフォリオサイトを作る手間や時間を考えると、個人的には紙のポートフォリオで十分だと思います。
Webのポートフォリオと紙のポートフォリオの両方があれば完璧ですが、そこまで労力を割かなくても大丈夫です。

大事なのは記載されている内容のほうなので、紙でもWebでも、採用率にあまり差はないと思います。
実際に私がWebデザイナーの転職活動で作ったポートフォリオの作り方【3STEP】
実際に私が転職活動で作ったポートフォリオの作り方をご紹介したいと思います。
【STEP1】ポートフォリオに載せたい作品を選び、スクショを撮る
特にスキルをアピールしやすい作品を20点くらい選び、スクショを撮ります。
Webサイトの場合は、ファーストビュー(画面を開いた時にスクロールせずに見える部分)だけでも構いません。
その他、必要であれば、特にアピールしたい部分をスクショしましょう。

量より質が大切です!
【STEP2】Googleドキュメントでポートフォリオを作る
▼Googleドキュメント
https://www.google.com/intl/ja/docs/about/
ポートフォリオ1ページ目:表紙
私は「PORTFOLIO」という文字のみにしました。
私の場合は、2ページ目に自分の名前を記載しましたが、表紙に記載しても構いません。

表紙はそんなに凝らなくて大丈夫です
ポートフォリオ2ページ目:プロフィール
- 氏名(表紙に記載してもOK)
- 経験(職歴・学んできたこと 等)
- スキル(使用できるソフト・言語 等)
ポートフォリオの2ページ目は、プロフィールを記載します。
履歴書も出すので、基本情報はあまり必要ありません。(生年月日などは履歴書に記載するので、履歴書と重複する項目は省くのがおすすめです。)
簡単で良いので、経験(職歴・学んできたこと 等)を記載しましょう。
Webデザイナーの仕事とは直接関係のなさそうなことでも大丈夫です。
例えば、コールセンターでアルバイトしたことがあれば、電話対応が得意なことをアピールできますよね。
また、Webデザイナーの仕事と直結するスキル(使用ソフト・言語 等)は、必ず記載するようにしましょう。

SNSアカウントがあったらあわせて記載しましょう
ポートフォリオの3ページ目以降:作品集
3ページ目以降は、作品を「スクリーンショット+簡単な説明」の形式で掲載していきます。
- URL
- デザインのポイント(作品に対する考え方やデザインプロセスなど)
- 制作期間
- 使用ソフト
- 使用言語
- 担当した部分
【STEP3】印刷してファイリング
できあがったら、印刷してファイリングしましょう!
使うファイルは、百均などのクリアファイルでOKです。
[ファイル]-[ダウンロード]からPDF形式でも保存しておきましょう。
Webデザイナーのポートフォリオ作成おすすめツール
- 紙の場合:Googleドキュメント or Word
- Webの場合:WordPress(ワードプレス)
紙のポートフォリオの場合、GoogleドキュメントかWordで作成するのがおすすめです。

Googleドキュメントは無料なので、特におすすめです。
Webのポートフォリオの場合は、WordPress(ワードプレス)で作成するのがおすすめです。
更新が簡単ですし、WordPress(ワードプレス)の基礎知識があることも証明できるからです。
WordPress(ワードプレス)については、また別の記事で詳しく解説しようと思います。
ポートフォリオにおすすめのWordPressテーマ

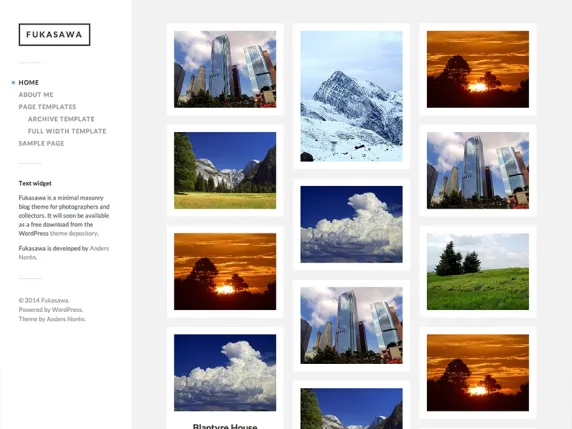
個人的に使いやすかったのは「Fukasawa」というWordPressテーマです。
▼Fukasawa(別の画面で開きます)
https://wordpress.org/themes/fukasawa/

無料で使えて、しかもオシャレ!ポートフォリオサイトにぴったりです!
Webデザイナー未経験の方、学生の方のポートフォリオの作り方
Webデザイナー未経験の方、学生の方は、そもそも『掲載する作品がない』という状態かと思いますので、下記方法でまずは作品を増やしましょう。
- バナーを模写する(架空のバナーを作ってもOK)
- Webサイトを模写する(架空のサイトを作ってもOK)
Webサイトはファーストビュー(画面を開いた時にスクロールせずに見える部分)のみでも大丈夫です。
バナーとWebサイトあわせて、20点程度の作品を作成しましょう。
模写で経験を積んだ後は、クラウドソーシングで実践経験を積むのもオススメです。実績なしで仕事を受注するのは難しいので、まずはデザインコンペに挑戦してみましょう。
- クラウドワークス
- ランサーズ
作品が出来たら、上記「ポートフォリオの作り方【3STEP】」を参考に、ポートフォリオを作成してみましょう。
Webデザイナーになるためのポートフォリオを作る方法 まとめ
ポートフォリオとは、「自分のスキル等をアピールするための作品集」のことです。
Webデザイナーに転職・就職するためのポートフォリオの形式は、紙でもWebサイトでもどちらでも大丈夫ですが、どちらかというと紙がおすすめです。
- 【STEP1】ポートフォリオに載せたい作品を選び、スクショを撮る
- 【STEP2】Googleドキュメントでポートフォリオを作る
- 【STEP3】印刷してファイリング
- 紙の場合:Googleドキュメント or Word
- Webの場合:WordPress(ワードプレス)
- バナーを模写する(架空のバナーを作ってもOK)
- Webサイトを模写する(架空のサイトを作ってもOK)
Googleで「ポートフォリオ 参考」などと調べて、色々なポートフォリオを見てみるのもおすすめです!
空創デザインオフィスでは、本業・副業問わず、Webデザイナーになりたい方へのサポートを行っております。下記よりお気軽にお問い合わせください。