未経験からWebデザイナーになるために最低限必要なスキルは3つ

未経験からWebデザイナーに転職・就職したい方
今回は、現役Webデザイナーの私が「Webデザイナーに必要なスキル」について解説しました。
- Webデザイナーに転職・就職するために最低限必要なスキル
- Webデザイナーに転職・就職するためにあると有利になるスキル
に分けて解説しています。
では早速、最低限必要なスキルから見ていきましょう。
未経験からWebデザイナーに転職・就職するために最低限必要なスキル
未経験からWebデザイナーに転職・就職するために、最低限必要なスキルは以下の3つです。
- Webデザインスキル
- ソフトのスキル
- コーディングスキル
Webデザインスキル

Webデザイナーになるためには、Webデザインを作るためのWebデザインスキルが必要です。
デザインにはセオリーがあるので、何か特別な才能は必要ありません。
デザインスキルを身に着けるには、色々なデザインを真似して自分のものにするのが一番手っ取り早いです。

学ぶことは「真似る」ことです!
もちろん、他人の作ったデザインを100%パクるのは法律的にも倫理的にもNGなので、部分的に「参考にする」ようにしましょう。
たくさんのデザインを真似することで、デザインのセオリーが見えてきますし、自分の中にデザインのストックが増えていくので、自然とデザインスキルも向上していきます。

デザインスキルUPのために、Webサイトの模写もオススメです!
ソフトのスキル

Webデザインを作るためのソフトのスキルも必要です。
- Adobe Photoshop
- Adobe Illustrator
まずは、上記2つのデザインソフトの習得を目指しましょう。
Photoshop→Illustratorの順で習得するのがおすすめです。
Webデザイナーに転職・就職するために必要なソフトについては、下記記事にて詳しく解説していますので、あわせてご覧ください。

コーディングスキル

Webデザイナーになるためには、コーディングスキルも必要です。
コーディングとは、プログラミング言語やマークアップ言語を使ってソースコードを書く作業のことです。
- HTML
- CSS
- JavaScript
HTMLで文書の構造を定義し、CSSでデザインを行います。
JavaScriptは動きを付ける時などに使用します。(例:スライドショー)
まずは、HTMLとCSSでWebサイトを1つ作れるレベルを目指しましょう!
JavaScriptは既存コードを使って、Webサイトに導入できるレベルまでで大丈夫です。
Webデザイナーに転職・就職するためにあると有利になるスキル
必須ではありませんが、Webデザイナーに転職・就職するためにあると有利になるスキルをご紹介します。
- WordPress
- ライティングスキル
- Webマーケティングスキル・SEO対策
- サーバー・ドメイン
- グラフィックデザインスキル
- GoogleAnalytics
WordPress(ワードプレス)

WordPressは、Webサイトやブログを作成できるCMS(コンテンツ管理システム)の一つです。
WordPressを使うと、クライアント側で更新可能なWebサイトを作成することができます。
また、WordPressは前述のPHPというプログラム言語を使って作られています。

このサイトもWordPressで作成しています
WordPressについてもっと詳しく知りたい方は、下記記事をあわせてご覧ください。

ライティングスキル

Webデザイナーがクライアントに代わって文章作成を行うこともあるため、ライティングスキルがあると重宝されます。

ライティングスキルはビジネス全般で役立つスキルですね!
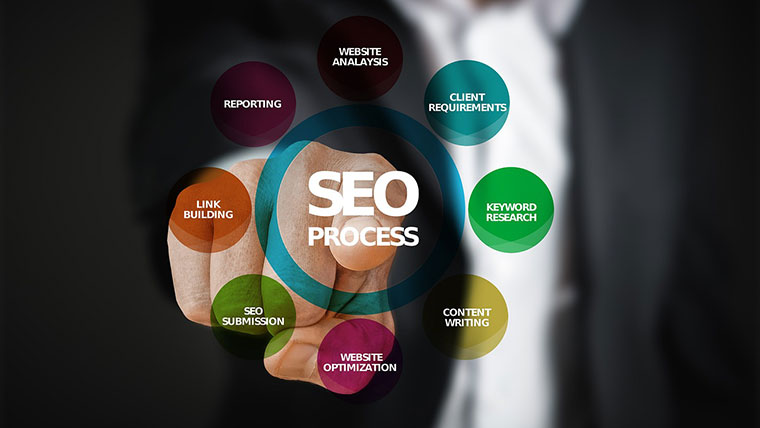
Webマーケティングスキル・SEO対策

『集客・収益増のためにどうしたらいいか?』というWebマーケティングの視点やSEO対策の知識があると、クライアントにも喜ばれます。
サーバー・ドメイン

Webサイト(家)を建てるためには、サーバー(土地)とドメイン(住所)が必要です。
- サーバー:インターネット上の土地
- ドメイン:インターネット上の住所(URL)
ただ、「サーバー」と「ドメイン」と言われてもイメージがしづらいと思いますので、実際にレンタルサーバーを借りて、ドメインを取得してみることをおすすめします。
サーバー、ドメインの取得方法などは別の記事で解説したいと思いますが、おすすめのレンタルサーバー・ドメインサービスは以下のとおりです。
グラフィックデザインスキル

Webデザイナーとグラフィックデザイナーを兼任することもあるため、グラフィックデザインスキルもあると転職・就職の幅が広がります。
グラフィックデザインとは、具体的には、チラシ・広告・名刺等の印刷物のデザインのことです。

私も昔からWebデザイナーとグラフィックデザイナーを兼任しています。
グラフィックデザインは、Webデザインとはデザインのセオリーが異なるため、Webデザインとは別に学ばないとスキルを身に着けることはできません。
余裕があれば、かつ、興味があれば、で良いと思いますが、グラフィックデザインも出来ると転職・就職により有利になります。
GoogleAnalytics

Googleの無料アクセス解析ツール『GoogleAnalytics(グーグルアナリティクス)』の基礎知識もあると、多少転職・就職に有利になることがあります。
『GoogleAnalytics』では、ページビュー(PV)など様々なデータを見ることができますが、機能は多岐に渡るので、全てを完全に理解するのは大変です。
そのため、インターフェースをざっと確認しておく程度で大丈夫です。
Webサイトを作る練習をする際に、『GoogleAnalytics』の導入もあわせてやってみることをおすすめします。
まとめ:Webデザイナーに転職・就職するために必要なスキル
Webデザイナーに転職・就職するために最低限必要なスキルは以下のとおりです。
- Webデザインスキル
- ソフトのスキル(Photoshop・Illustrator)
- コーディングスキル(HTML・CSS・JavaScript)
必須ではありませんが、あると転職・就職に有利になるスキルは以下のとおりです。
- WordPress
- ライティングスキル
- Webマーケティングスキル・SEO対策
- サーバー・ドメイン
- グラフィックデザインスキル
- GoogleAnalytics
上記の+αのスキルに関しては、将来的にどの方向に進みたいかを考えながら、ゆっくり習得していくと良いと思います。
今はまだよくわからなくても、学んでいくうちに進みたい方向性が見えてくることもあります。
まずは、最低限必要なスキルから習得を目指しましょう!