【図解】ホームページにYouTube動画を埋め込む方法(サイズ調整方法も解説)

- ホームページに動画を載せたいと考えている方
- ホームページを作成したいと考えている方
- 未経験からWebデザイナーに転職・就職したい方
今回は、ホームページにYouTube動画を埋め込む方法について解説します。
どのデバイスでも丁度良いサイズで動画を表示する方法やWordPressに動画を埋め込む方法も解説しています。
補足として、YouTubeよりもおしゃれに動画を表示したい方におすすめのサービスもご紹介していますので、ぜひ最後までご覧ください!
自分のホームページに動画を載せるならYouTubeがおすすめ
自分のホームページに動画を載せたいなら、YouTubeに動画をアップロードし、YouTube動画を埋め込む方法がおすすめです。
動画はサイズが大きいので、自分のホームページに動画をそのままアップロードすると、ホームページが重たくなってしまう恐れがあるためです。
YouTubeに動画を公開することで、YouTube経由のアクセスや、広告収入も狙えます。

しかも、YouTubeなら無料で使うことができます!
ホームページにYouTube動画を埋め込む方法
1.ホームページに埋め込みたいYouTube動画を開く
YouTubeにアクセスし、埋め込みたい動画のページを開きます。
▼YouTube(別画面で開きます)
https://www.youtube.com/
2.[共有]をクリック


今回は私の好きな「猫は液体」動画を埋め込んでみたいと思います!
3.[埋め込む]をクリック

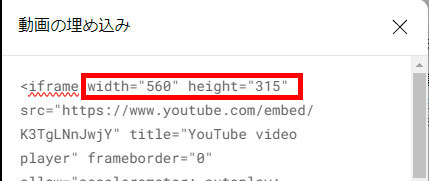
4.(必要に応じて)サイズを調整

横幅は「width=”560″」ピクセル、縦幅は「height=”315″」ピクセルになっているので、ここを調整しましょう。

横幅をピクセルで指定すると、横幅が狭いデバイス(スマホなど)で、動画が横にはみ出してしまう場合があります。
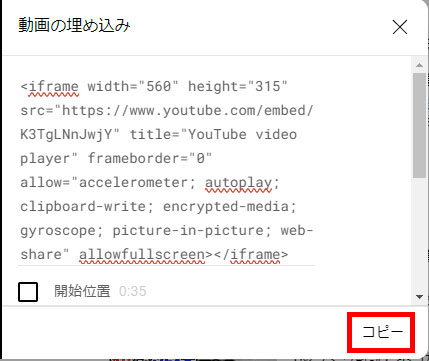
5.[コピー]をクリック

6.コピーしたコードを貼り付け(Ctrl+V)
コピーしたコードを、YouTube動画を表示したい位置に貼り付けます。
7.ページを公開して、動画を確認

YouTube動画をホームページに埋め込むと、こんな感じになります!可愛いですね↓

(補足)YouTubeよりおしゃれに動画を表示したいなら「Vimeo」がおすすめ
YouTubeだと無料なので仕方がないのですが、細かい設定ができなかったりして、ちょっと不便です。
もっと細かい設定をしたい方や、よりおしゃれに動画を表示したいなら、有料ですが「Vimeo」がおすすめです。

▼Vimeo(※別の画面で開きます)
https://vimeo.com/jp/
「Vimeo」ならYouTubeよりも細かい設定が可能で、動画を埋め込んだ時の見た目もシンプルでおしゃれです。
まとめ:ホームページにYouTube動画を埋め込んでみよう
自分のホームページに動画を載せたいなら、YouTubeに動画をアップロードし、YouTube動画を埋め込む方法がおすすめです。
YouTubeなら無料で簡単に動画をアップロードできますし、YouTubeのサーバーを使うので、自分のホームページが重たくなることもありません。
上記でYouTube動画を埋め込む方法を解説していますので、ぜひ参考にしていただけたら嬉しいです。
なお、YouTube動画をアップロードする方法については、今後また別の記事で詳しく解説したいと思います。