favicon(ファビコン)の設置方法【簡単3STEP】
- favicon(ファビコン)を設置したいとお考えの方
- 自分でホームページを作成している方
- Webデザイナーを目指している方
今回は、ホームページにfavicon(ファビコン)を設置する方法について3STEPで解説いたします。
「favicon(ファビコン)」とは
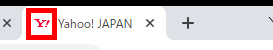
「favicon(ファビコン)」とは、ブラウザでwebページを開いたときに、サイト名の横に表示されるアイコンのことです。

基本的に、社名ロゴの一部やWebサイトのイメージに合うアイコンを「favicon(ファビコン)」にします。
「favicon(ファビコン)」の設置は任意ですが、あったほうがユーザーの目に留まりやすく、覚えてもらいやすくもなります。
faviconを設置するための3STEP
STEP1:faviconにしたい画像を用意し、正方形にトリミング
STEP2:画像をfavicon形式に変換する
STEP3:favicon画像をアップロードし、<head>で読み込む
一つ一つ解説致します。
STEP1:faviconにしたい画像を用意し、正方形にトリミング
faviconにしたい画像(社名ロゴやアイコン素材など)を用意します。
その画像を正方形にトリミングしてください。
サイズ:192px × 192px 以上
ファイル形式:PNG or JPG or GIF
STEP2:画像をfavicon形式に変換する
次に、用意した画像をfavicon形式に変換します。
1.favicon generatorにアクセス
https://ao-system.net/favicongenerator/
(※別の画面で開きます)
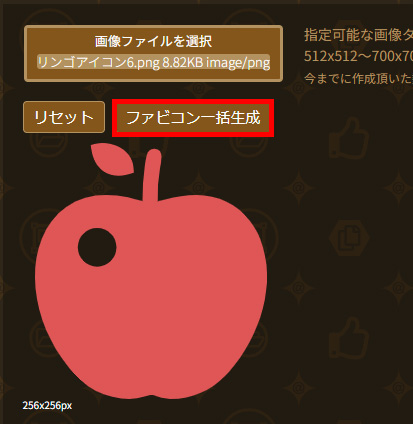
2.[画像ファイルを選択]をクリックし、ファビコンにしたい画像を開く

3.[ファビコン一括生成]をクリック

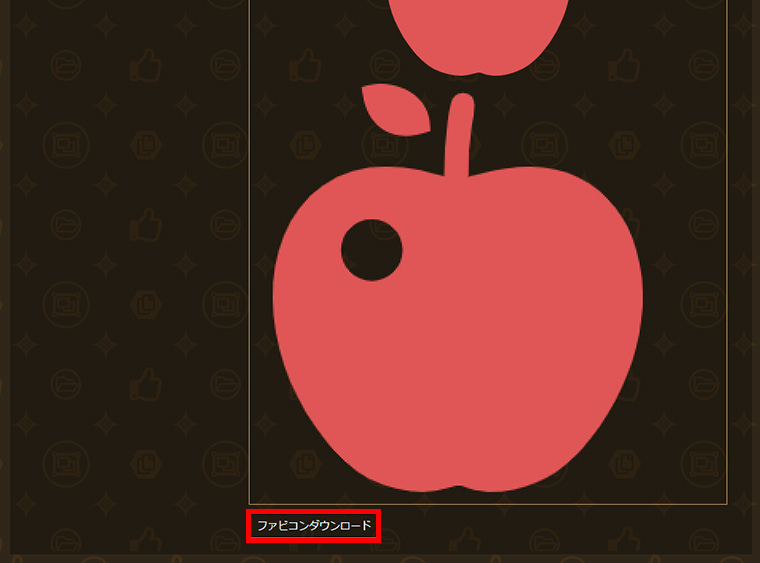
4.[ファビコンダウンロード]をクリック

少し下にスクロールすると[ファビコンダウンロード]ボタンがあるので、そこをクリックしてください。
5.ダウンロードしたファイルを解凍
zipファイルでダウンロードされるので、解凍してください。
たくさんのサイズが入っていますが、この中の3ファイルを使います。
| 使用するファイル名 | |
| iPhone | apple-touch-icon-180×180.png |
| Android | android-chrome-192×192.png |
| PC | favicon.ico |
STEP3:favicon画像をアップロードし、<head>で読み込む
1.STEP2で用意したfavicon画像をサーバーにアップロード
STEP2で用意した3つのファイルをサーバー上にアップロードします。
トップページと同じ階層(一番上の階層)にアップロードするのがおすすめです。
2.HTMLファイルの<head>内に下記を追記
favicon.icoは自動で反映されますが、iPhone用とAndroid用の画像はHTMLファイルの<head>内で読み込む必要があります。
1<link rel="apple-touch-icon" href="/apple-touch-icon-180x180.png" sizes="180x180">
2<link rel="icon" type="image/png" href="/android-chrome-192x192.png" sizes="192x192">ちょっと大変ですが、全ページに記載する必要があります。
記載したら、変更したファイルも全てサーバーにアップロードしてください。
最後に、Webサイトを開いて、ファビコンが表示されているか確認しましょう。
(ブラウザを更新しないと反映されない場合があります。)
まとめ:faviconを設置してイメージUPを図ろう!
- 「favicon(ファビコン)」とは、ブラウザでwebページを開いたときに、サイト名の横に表示されるアイコンのこと
- 社名ロゴの一部やWebサイトのイメージに合うアイコンを「favicon(ファビコン)」にする
STEP1:faviconにしたい画像を用意し、正方形にトリミング
STEP2:画像をfavicon形式に変換する
STEP3:favicon画像をアップロードし、<head>で読み込む
faviconを追加するという一工夫で、サイトのイメージUPや認知度を向上させることができるので、ぜひトライしてみてくださいね!
最後に:ホームページについてのご相談もお気軽にどうぞ!
空創デザインオフィスでは、ホームページ制作・リニューアル、WordPress導入、自分でホームページを作りたい方、Webデザイナーになりたい方へのサポートなども承っております。
下記ボタンよりお気軽にお問い合わせください!(お見積りは無料です)