WordPressブロックエディタの使い方【基本編】

- WordPressのブロックエディタの使い方について知りたい方
- ブロックエディタに初めて触る方
- WordPressを利用している or 利用予定 の方
- Webデザイナーを目指している方
今回は、WordPressのブロックエディタの使い方について、図を使って解説します。
ブロックエディタは機能が多すぎるので、まずはすぐに投稿したい方向けに、必要最低限の操作方法に絞って解説しています。予めご了承ください。

今後より詳しい解説も追加する予定です!
- WordPress ブロックエディタの使い方【基本編】
- 1.WordPressにログイン
- 2.[投稿]-[新規追加]をクリック
- 3.タイトルと本文を入力
- 4.右上の[下書き保存]ボタンを押し、下書き保存
- 5.[プレビュー]-[新しいタブでプレビュー]でプレビューを表示
- 6.(右側メニューが表示されていない場合のみ)ボタンを押して右側メニューを表示する
- 7.右側メニューの[投稿]タブにある[カテゴリー]を選択
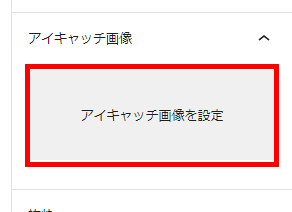
- 8.[アイキャッチ画像を設定]をクリック
- 9.[ファイルを選択]からアイキャッチ画像にしたい画像を開く
- 10.[代替テキスト]と[タイトル]に画像の簡単な説明を入力
- 11.[アイキャッチ画像を設定]をクリック
- 12.[公開]をクリック
- 13.[投稿を表示]をクリックし、公開されたページを確認
- ブロックエディタ 本文部分の装飾方法
- 最後に:WordPressについてのご相談等もお気軽にどうぞ!
WordPress ブロックエディタの使い方【基本編】
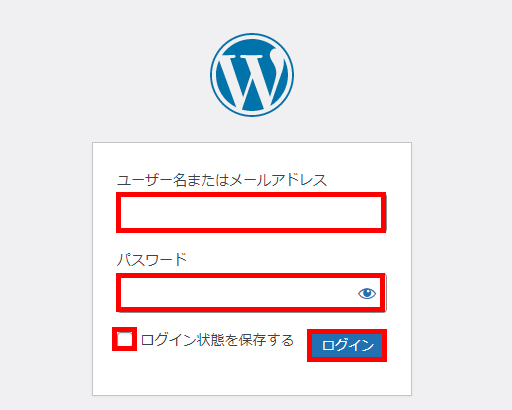
1.WordPressにログイン

[ログイン状態を保存する]にチェックを入れておくと、次回ログイン時に便利です。
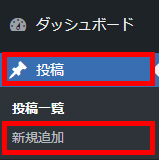
2.[投稿]-[新規追加]をクリック

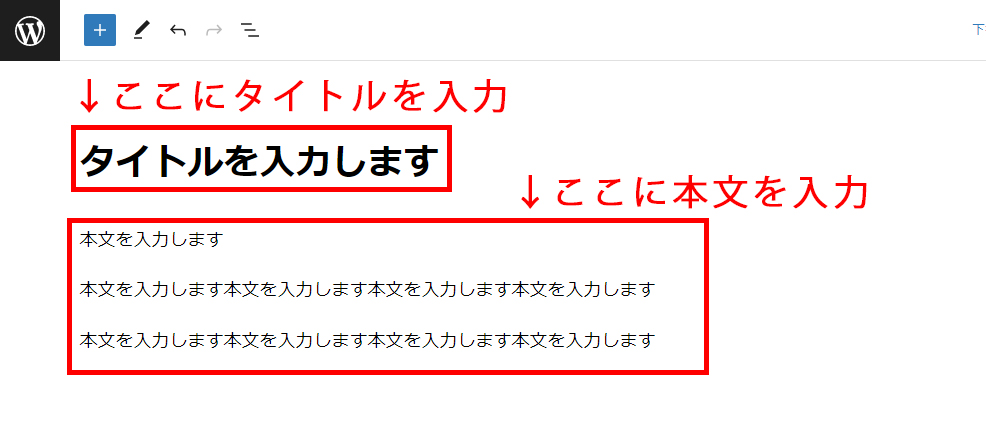
以下のような画面が開きます。

3.タイトルと本文を入力

インターネット回線の問題等で投稿が消えてしまう恐れがあるため、本文入力中はこまめに下書き保存してください。(下記4参照)

ちなみに、公開までの手順は順不同です。
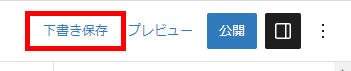
4.右上の[下書き保存]ボタンを押し、下書き保存

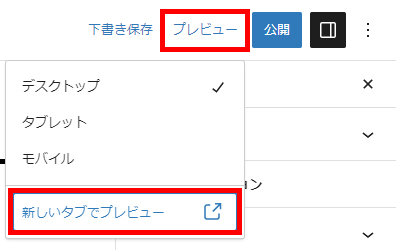
5.[プレビュー]-[新しいタブでプレビュー]でプレビューを表示

プレビューで表示を確認しながら本文の執筆をしていきましょう。
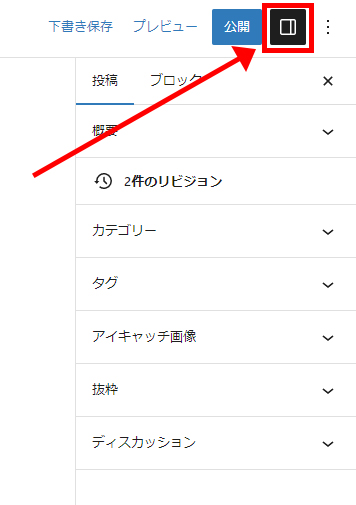
6.(右側メニューが表示されていない場合のみ)ボタンを押して右側メニューを表示する
下図のボタンで、右側メニューの表示/非表示を切り替えることができます。

右側にメニューが表示されていない場合は、このボタンを押してメニューを表示してください。
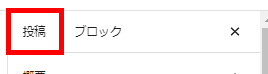
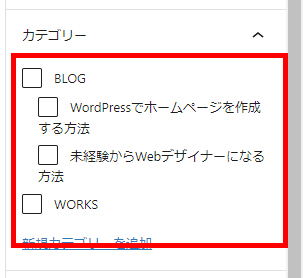
7.右側メニューの[投稿]タブにある[カテゴリー]を選択


該当カテゴリーを選択してください。
1記事1カテゴリーが基本ですが、カテゴリーを階層構造にした場合は、親カテゴリーと子カテゴリーの両方を選択してください。
(3階層の場合は、親カテゴリーと子カテゴリーと孫カテゴリーをすべて選択してください。)
8.[アイキャッチ画像を設定]をクリック


アイキャッチ画像は無くても構いませんが、あったほうが視覚的にわかりやすくなります。
アイキャッチ画像を用意する際は、素材サイトでイメージに合う写真等を探すのがおすすめです。

9.[ファイルを選択]からアイキャッチ画像にしたい画像を開く

上記の画面上にファイルをドラッグ&ドロップしても構いません。
※左上が[メディアライブラリ]タブになっている場合は、[ファイルをアップロード]タブをクリックすると上記の画面が表示されます。
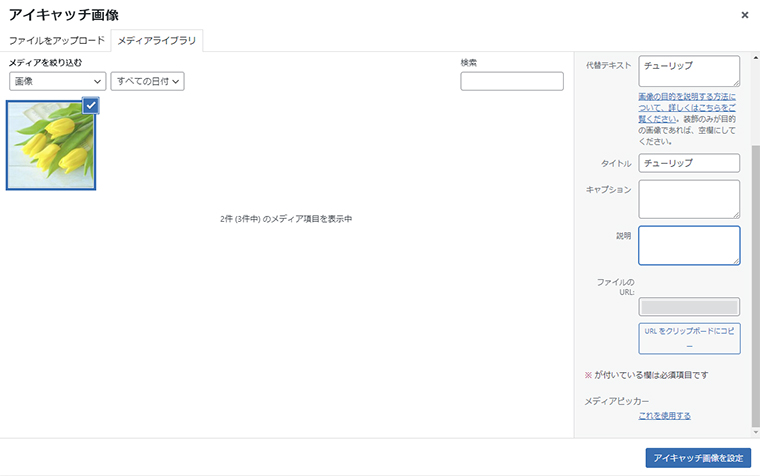
アイキャッチ画像のアップロードが完了すると、下図のような画面に切り替わります。

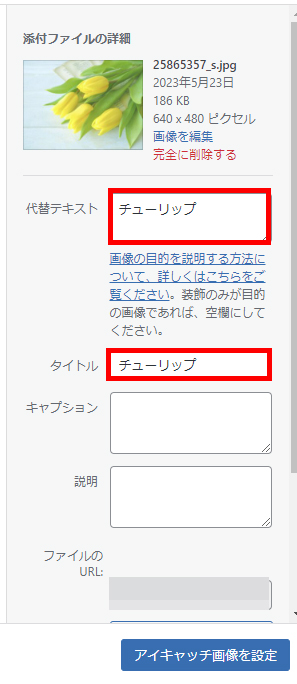
10.[代替テキスト]と[タイトル]に画像の簡単な説明を入力

上記例のように、もしチューリップの写真なら「チューリップ」と入力します。

『代替テキストとタイトルってそもそもなんなの?』という方は下記表をご覧ください。(読み飛ばしてもOK)
| 代替テキスト | 何らかの原因で画像が表示されなかった時に代わりに表示されるテキストのこと。 音声読み上げブラウザが読み上げる際にも使用される。 代替テキストを入れておくと、SEO対策的※にも若干効果がある。 ※SEO対策とは:Googleなどの検索エンジンで検索順位を上げるための対策 |
| タイトル | タイトルを入れておくと、WordPress管理画面上で画像ファイルを検索する時に探しやすくなる。 |
11.[アイキャッチ画像を設定]をクリック

下図のようにアイキャッチ画像が設定されます。

12.[公開]をクリック


13.[投稿を表示]をクリックし、公開されたページを確認

公開されたページを確認してみましょう。
再編集したい場合は、上部メニュー[投稿を編集]をクリックしてください。

今回は、『とりあえず今すぐ投稿したい!』という方向けに、WordPressブロックエディタの使い方をかなり絞って解説してみました。
ブロックエディタは多機能なので、色々触って試してみると良いと思います。
ブロックエディタ 本文部分の装飾方法
ここからは、タイトルの下に入力できる本文欄の装飾方法について解説します。

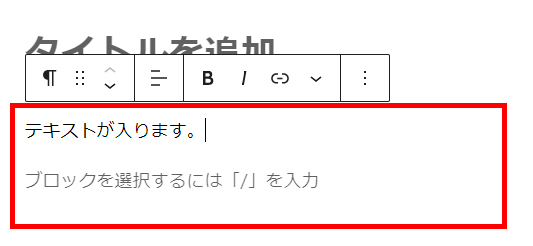
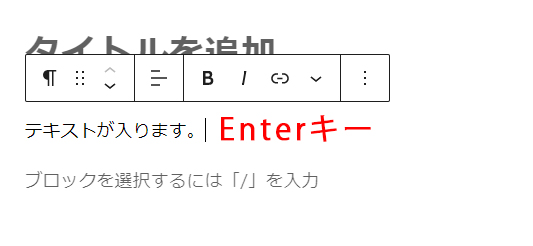
段落

[Enter]キーを押すことで、段落を追加することができます。
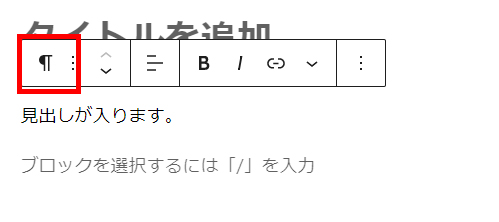
見出し

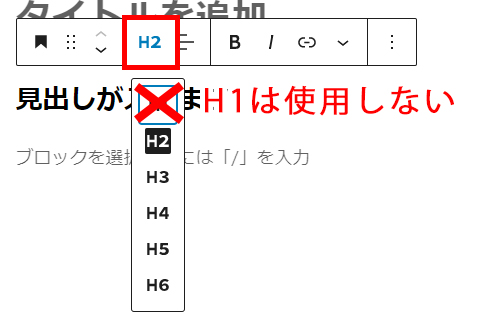
見出しにしたい段落をクリックし、一番左のボタンをクリック

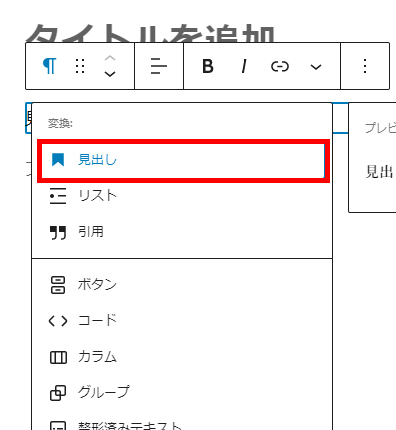
[見出し]をクリック

見出しのレベルを選択
数が大きいほど、大きい見出しという意味です。
H2>H3>H4>H5>H6
H2から順番に使用してください。
リスト(箇条書き)

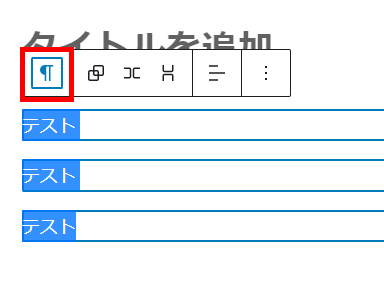
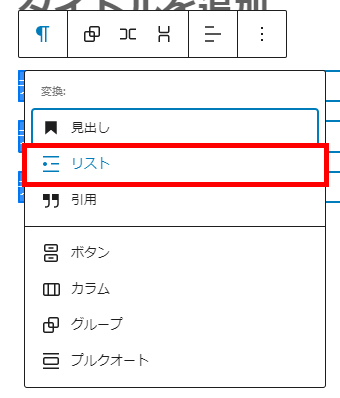
箇条書きにしたい段落をドラッグし、一番左のボタンをクリック

[リスト]をクリック
下図のように箇条書きになります。

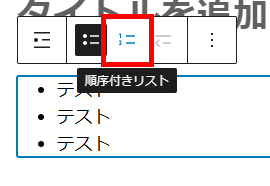
番号つきリスト

リストをクリックし、[順序付きリスト]ボタンをクリック
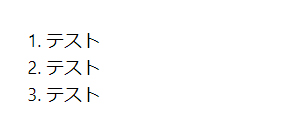
下図のように番号が付いたリスト(箇条書き)になります。

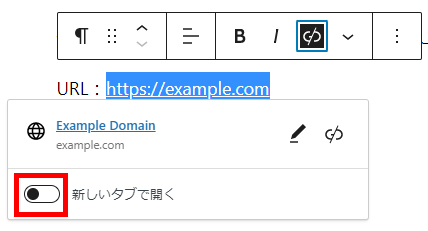
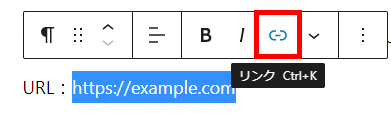
リンク

URLをドラッグし、[リンク]ボタンをクリック
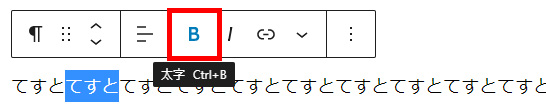
太字

テキストをドラッグし、[太字]ボタンをクリック
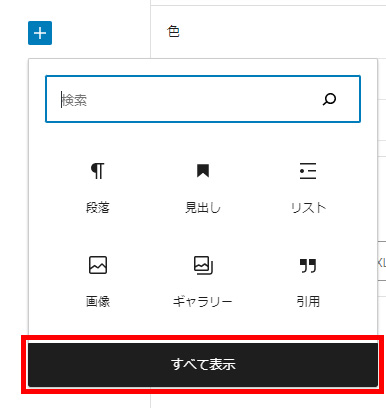
画像

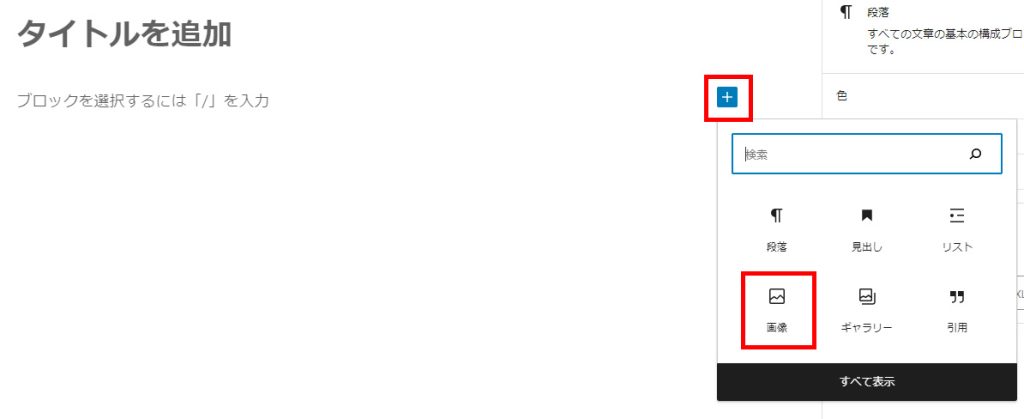
[+]をクリックし、[画像]をクリック

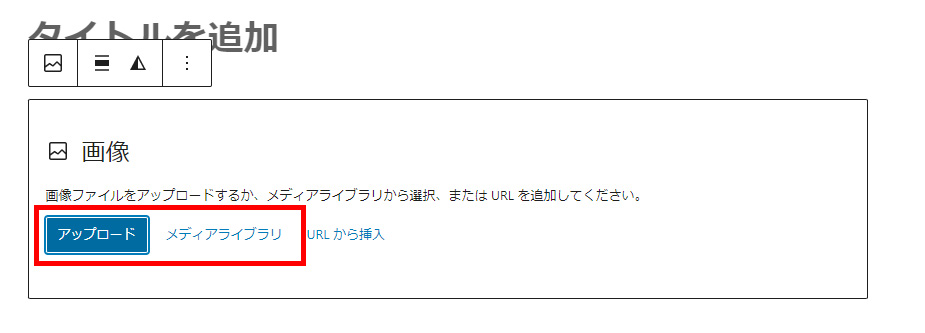
新しい画像を使用する場合 → [アップロード]ボタン
以前アップロードした画像を使用する場合 → [メディアライブラリ]ボタン
を選択し、画像を挿入してください。
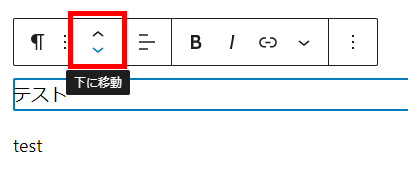
段落の移動

段落をクリックして、上図で示したボタンをクリック
(上に移動したい場合は上矢印、下に移動したい場合は下矢印)
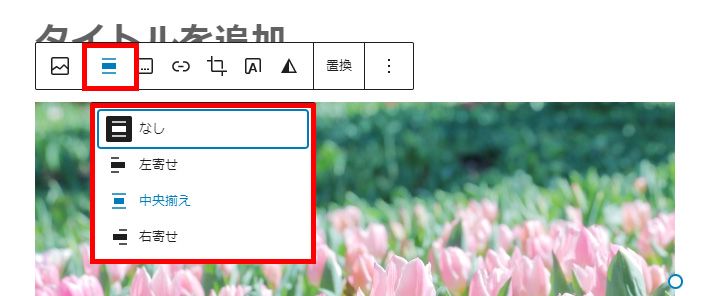
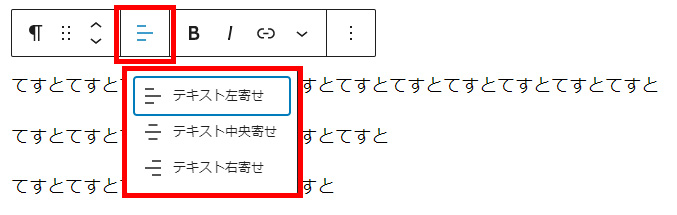
テキストの位置変更

段落をクリックして、[テキストの配置]ボタンをクリック
(左寄せ、中央寄せ、右寄せに変更可能)
最後に:WordPressについてのご相談等もお気軽にどうぞ!
空創デザインオフィスでは、ホームページ制作、WordPress導入、自分でホームページを作りたい方やWebデザイナーになりたい方へのサポートなども承っております。
下記ボタンよりお気軽にお問い合わせください!(お見積りは無料です)